本文将介绍如何为 B2 主题增加三个实用的通知功能:私信消息通知、邮件提醒以及桌面强提醒。这些功能可以帮助用户及时收到私信,提高用户体验。
Mac系统只支持safari浏览器弹窗,win系统都支持,不支持无痕浏览
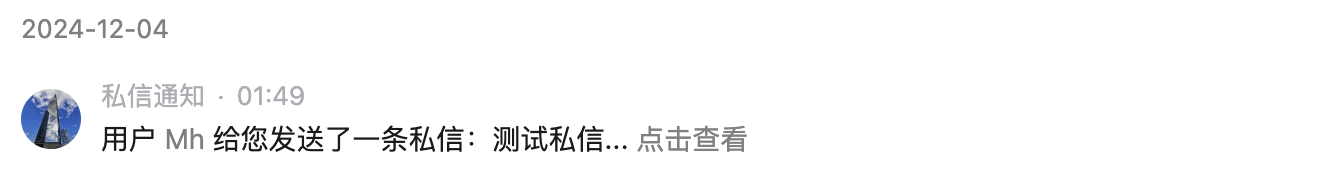
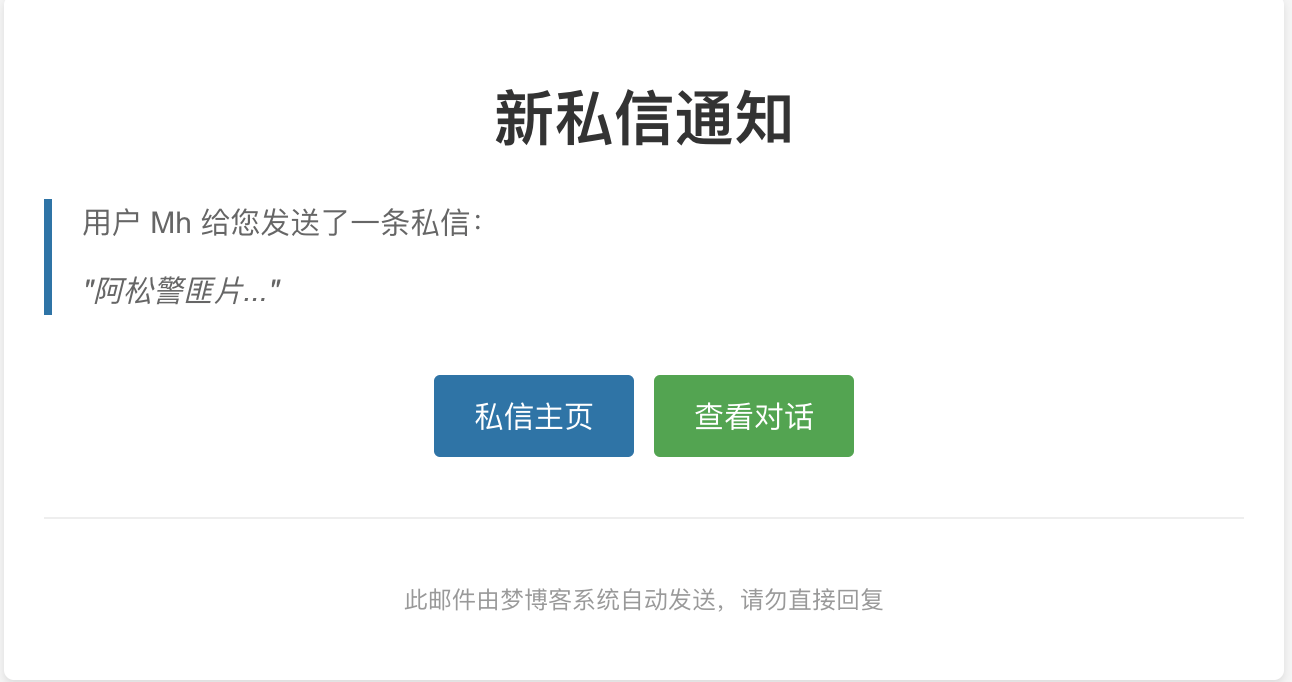
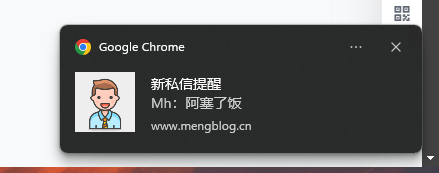
效果展示:





一、消息中心添加私信通知以及邮件通知用户
首先,我们需要添加私信通知到消息中心。将以下代码添加到你的主题 functions.php 文件中:
二、添加桌面强提醒
最后,我们添加桌面通知功能。在子主题根目录创建一个新的 JS 文件(例如 window_notification.js),添加以下代码:
<mark style=”background-color:rgba(0, 0, 0, 0)” class=”has-inline-color has-vivid-red-color”>this.checkInterval</mark>代表多少秒查询一次,可自行设置
在functions.php文件中引入window_notification.js文件
找到这行代码:
wp_enqueue_script( 'b2-child-main', B2_CHILD_URI.'/child.js', array('jquery'), B2_VERSION , true );在他的下面引入:
// 私信强通知
wp_enqueue_script( 'b2-child-notification', B2_CHILD_URI.'/js/window_notification.js', array('jquery'), B2_VERSION , true );功能说明
- 私信通知功能
- 用户收到新私信时在消息中心显示通知
- 通知包含发送者信息和消息预览
- 点击可直接跳转到对话页面
- 邮件通知功能
- 收到新私信时发送邮件提醒
- 邮件包含精美的 HTML 模板
- 提供快速访问链接
- 桌面通知功能
- 支持 Windows 和 Mac 系统
- 友好的权限请求提示
- 消息图标动画效果
- 声音提醒
- 点击通知直接跳转
注意事项
- 确保网站启用了 HTTPS
- 测试邮件发送功能是否正常
- 根据需要调整检查消息的时间间隔
- 注意替换代码中的网站域名
- 可以根据需要调整通知样式和动画效果
这些功能可以大大提升用户体验,让用户不会错过重要的私信消息。如有任何问题,欢迎在评论区讨论。
记得根据你的实际情况修改代码中的域名和路径等信息。

我这里不知道为什么,桌面和手机都不弹出提示,只能接 邮件,请联系一下,谢谢:Q: 27149600
厉害了我的大佬
多年来的顽疾被大佬一刀解决,实在太强了,立马支持。不过私信提醒通知里面的“发送者用户名”只显示了文字,没有超链接,如果能直接点一下用户名就能到对方用户主页就好了。再次感谢大佬!👍👍👍
好的,下午改好发你
改好了,把相关部份替换下就好了
感谢!实在太好用了!😁👍👍👍
还有什么需求,发到我的圈子,有时间就会出教程
好滴,感谢😁