功能介绍
- Mac风格窗口装饰(红绿灯按钮)
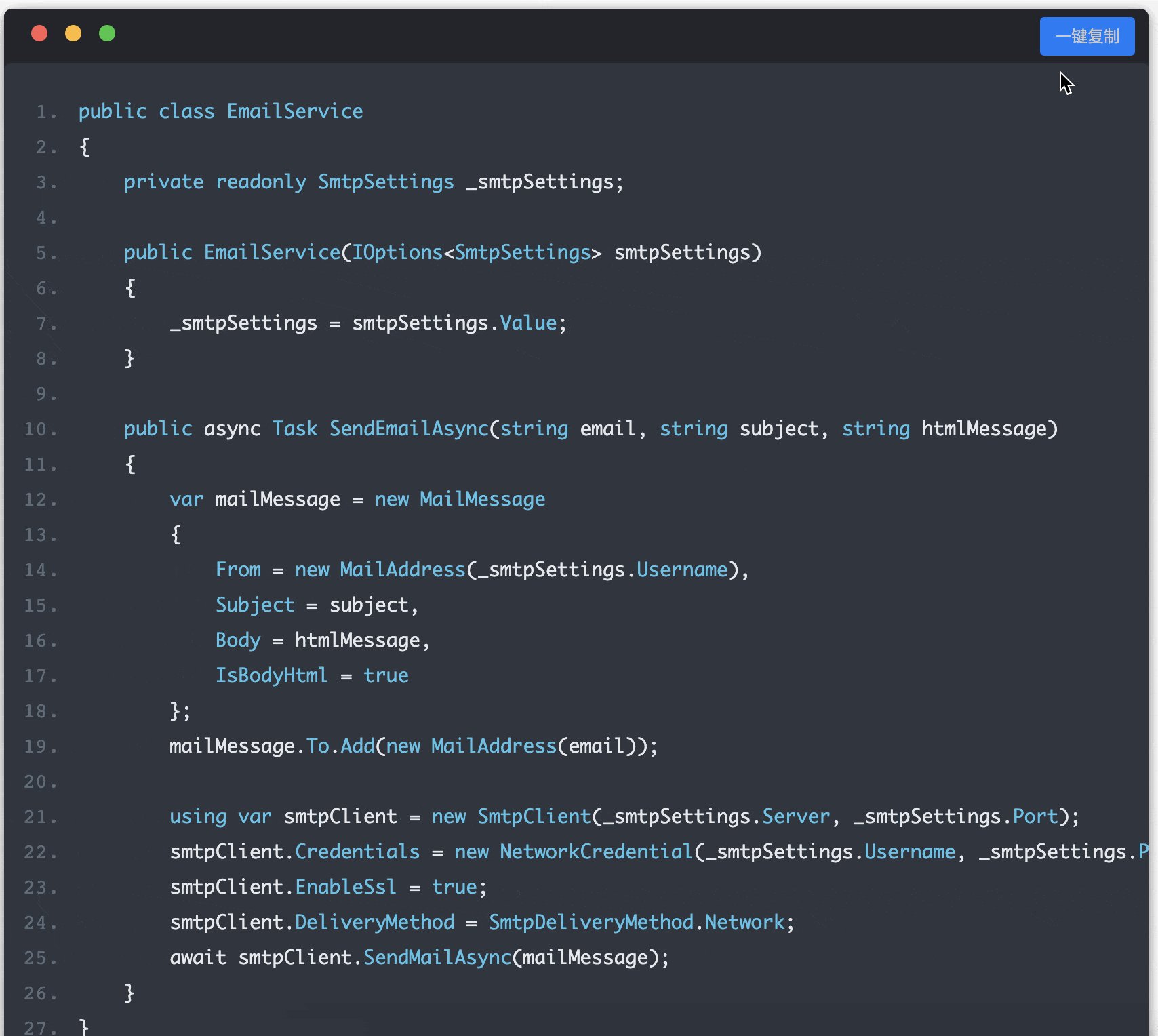
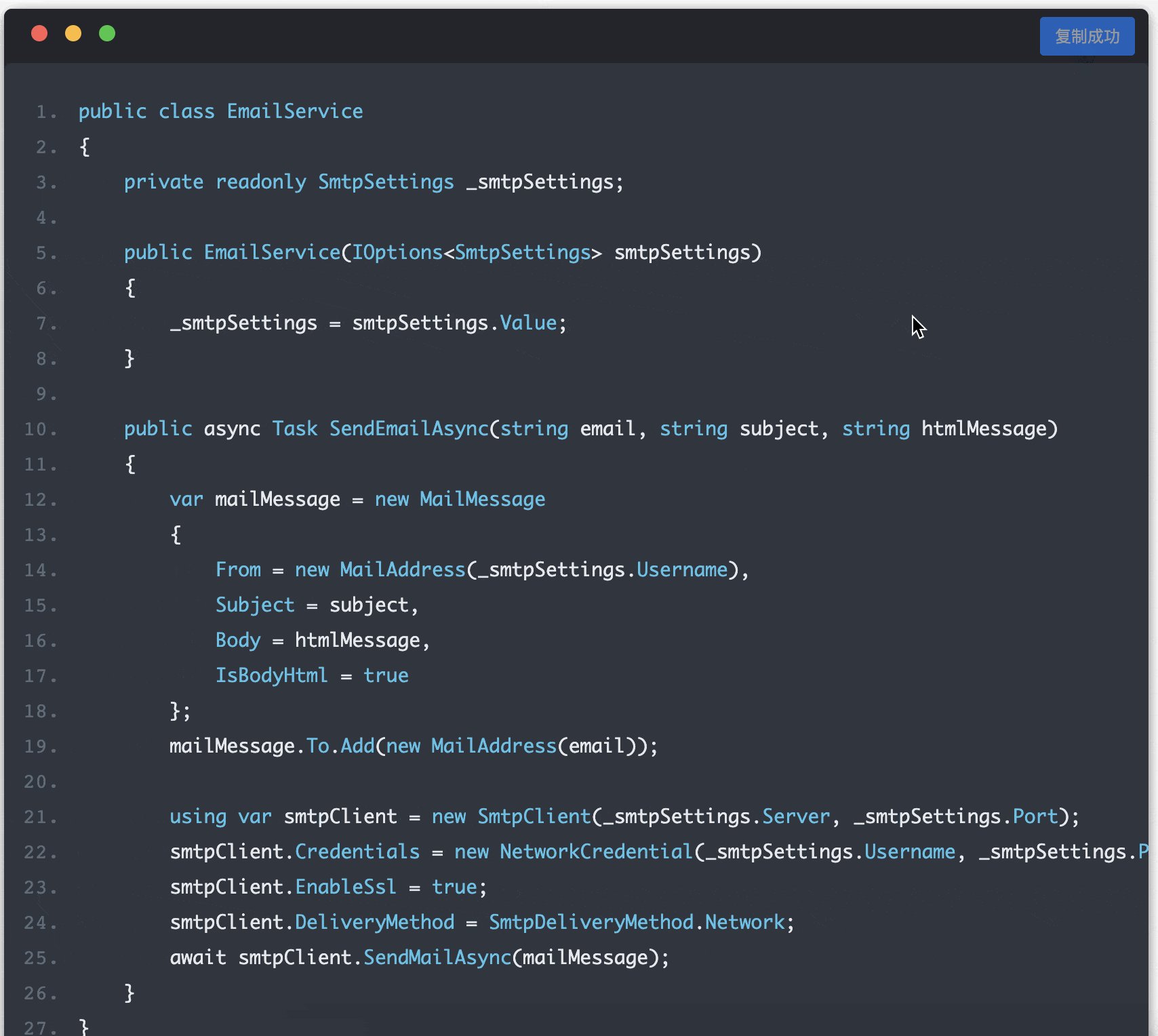
- 一键复制功能
- 自定义滚动条样式
- 代码块阴影效果
- 移动端优化适配
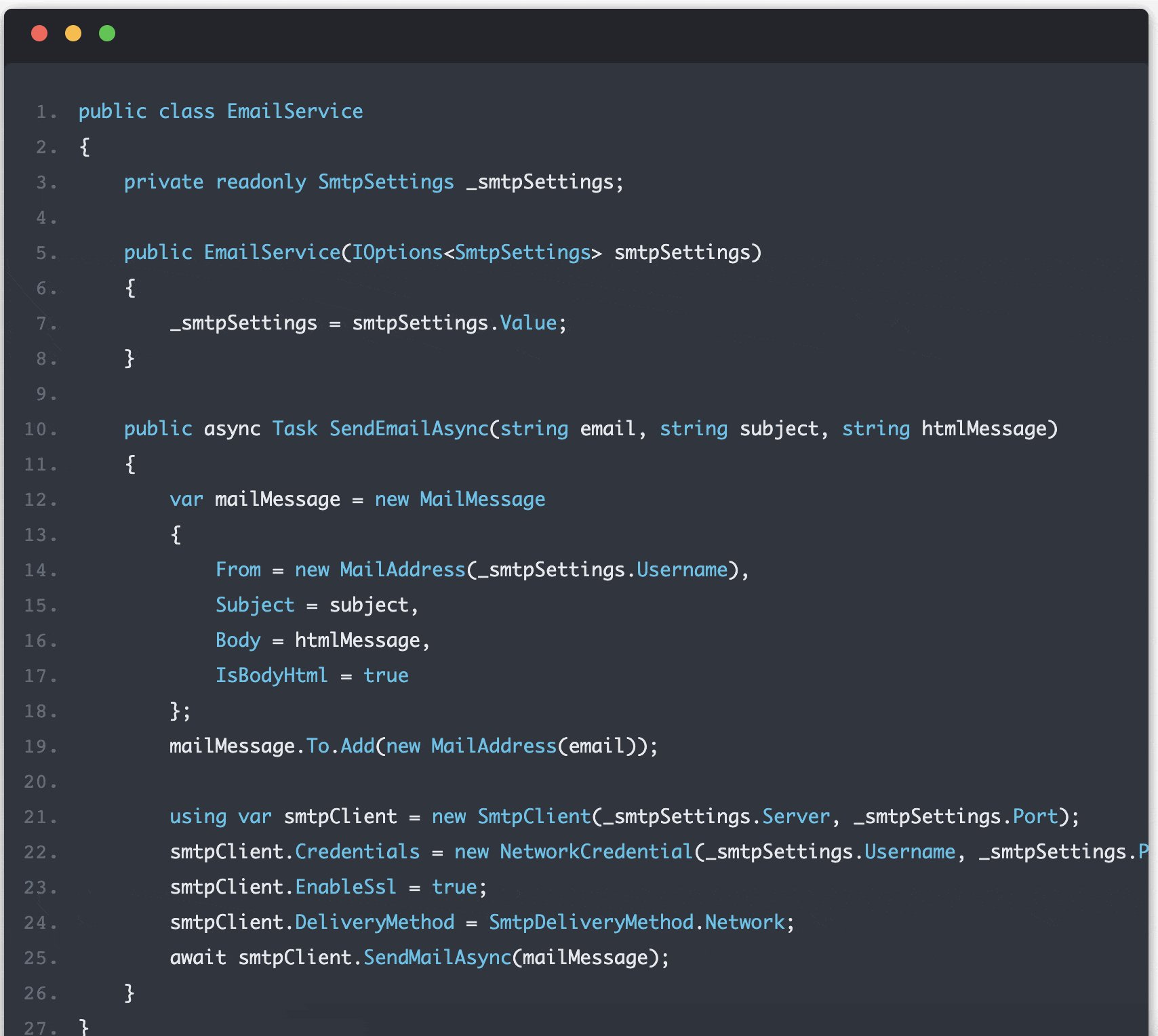
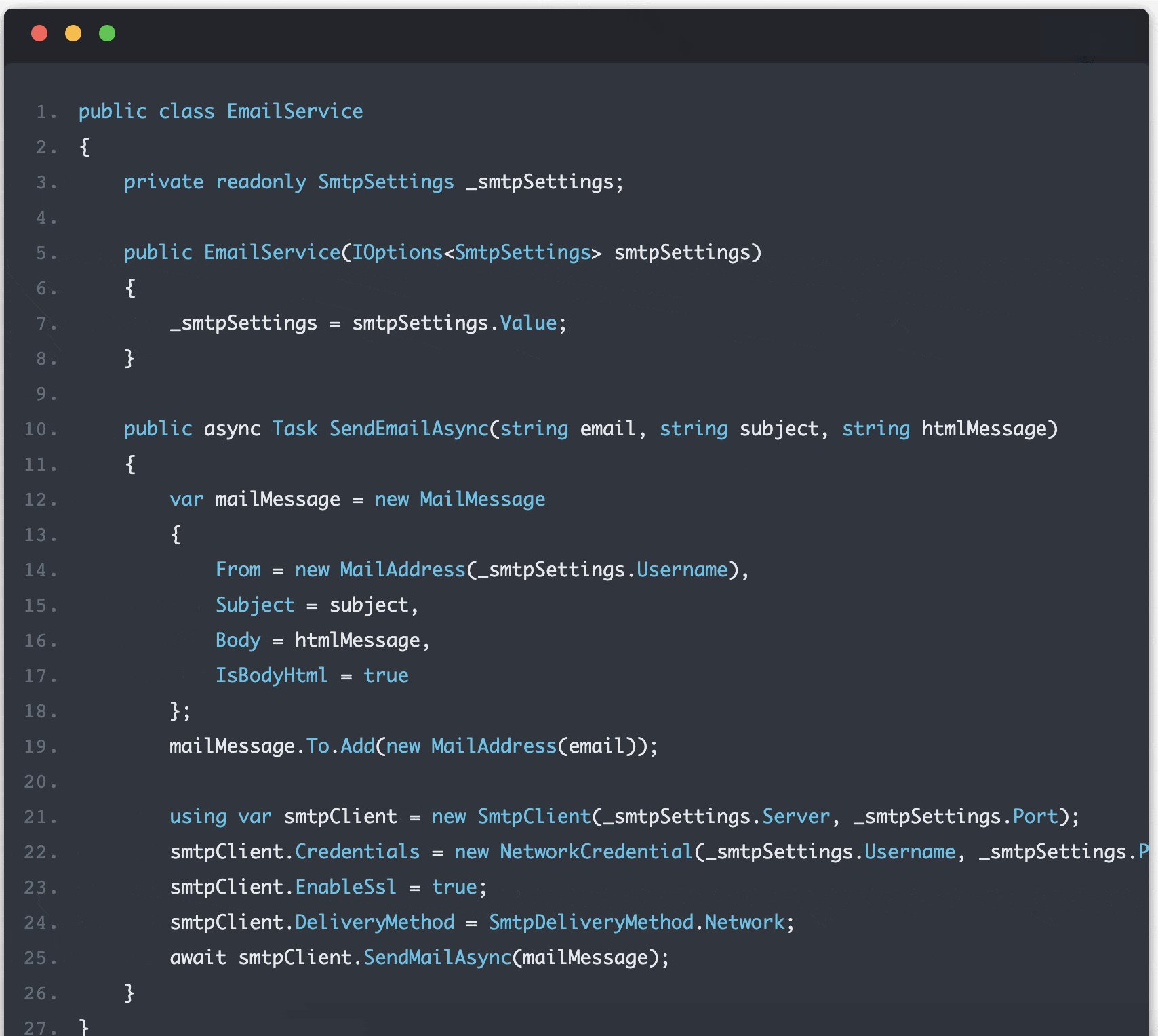
效果展示

实现步骤
第一步:添加CSS样式代码
第二步:配置JS文件
- 下载所需文件:
- clipboard.min.js
- code.js
- 将这两个文件放到7B2子主题的根目录下
- 下载地址见文章底部
第三步:修改functions.php
在functions.php文件中找到以下代码:
在其下方添加:
第四步:更新缓存
完成上述配置后,回到网站清理缓存,刷新页面即可看到效果。
常见问题
- 样式未生效:
- 检查CSS是否正确添加到style.css
- 确认缓存已清理
- 检查主题是否有样式冲突
- 复制功能异常:
- 验证JS文件是否正确放置
- 查看控制台是否有错误提示
- 确认jQuery已正确加载
个性化调整建议
- 颜色方案:可以根据自己的主题风格修改配色
- 按钮样式:可以自定义复制按钮的外观
- 代码高亮:可以配合代码高亮插件使用
- 响应式:可以针对不同设备优化显示效果
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。



不错,不过貌似js不需要clipboard.min.js
不需要也是可以的
看看能不能用
让我来康康~!
下载那里我打不开啊
刷新了吗
清楚缓存,刷新一下,就好了
哥,蓝奏云有密码啊。。。
看看~~~~~~~~~~~
来看看
不错不错
看看能不能用
谢谢老大分享