功能特点
- 自动折叠过多评论,默认只显示前5条
- 支持楼中楼评论的折叠展示
- 渐进式加载,减轻服务器压力
- 响应式设计,完美适配移动端
- 无需修改数据库,纯前端实现
效果预览
实现步骤
1. 创建JavaScript文件
首先,在你的子主题目录下创建一个新的JavaScript文件:
circle-comment-collapse.jsarticle-comment-collapse.js
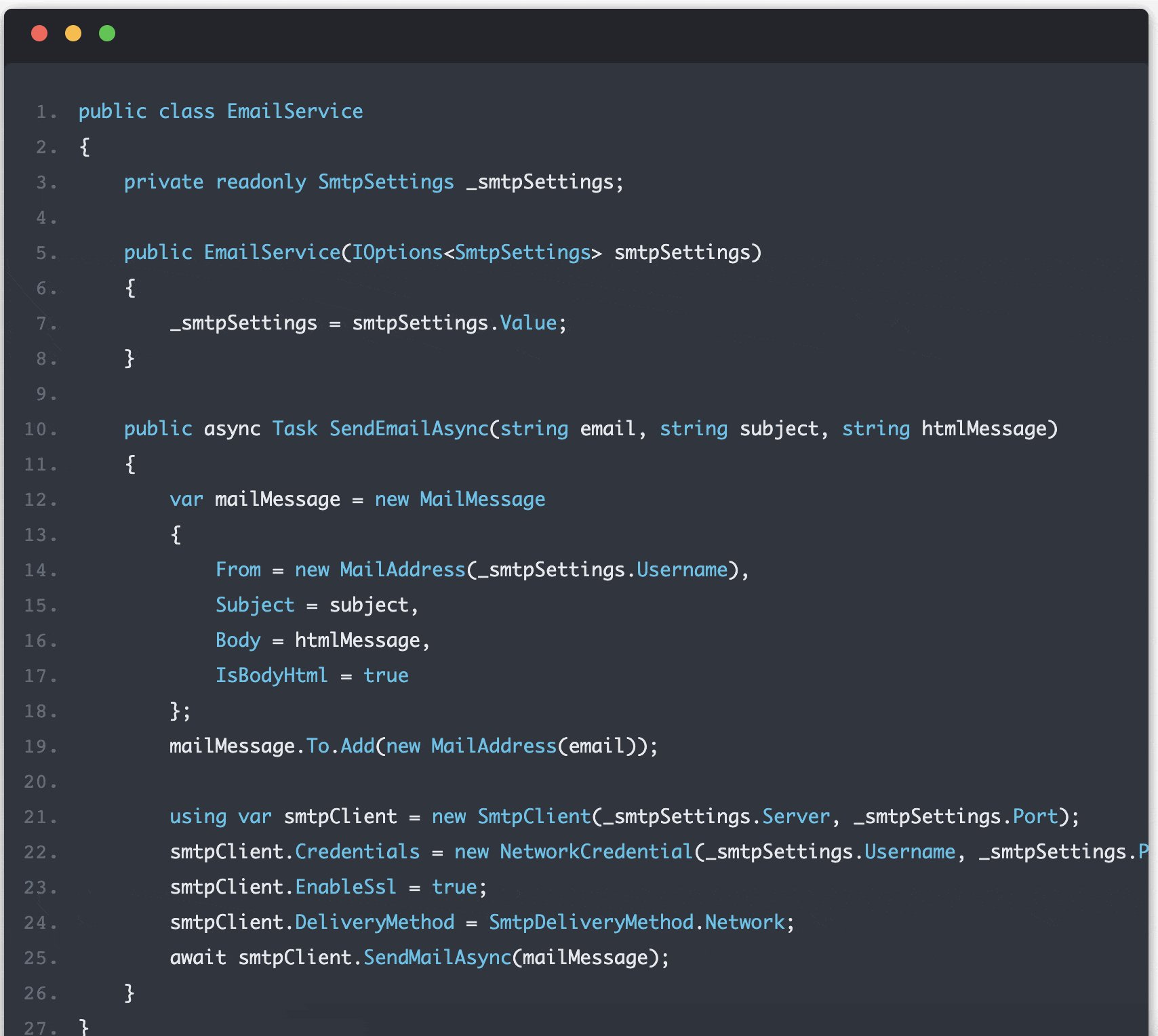
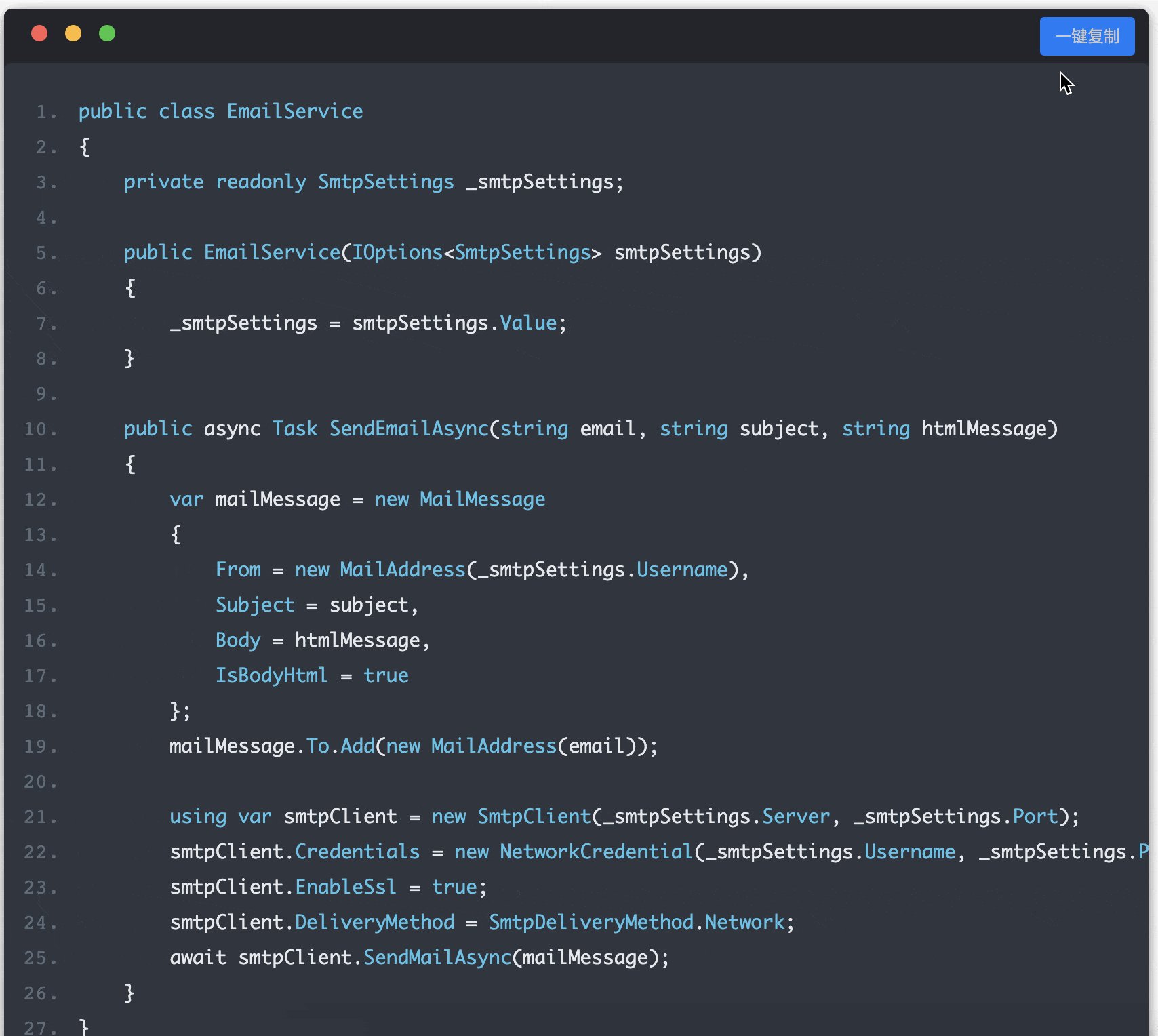
2. 添加核心代码
将以下代码复制到新创建的文件中:circle-comment-collapse.js
article-comment-collapse.js
3. 引入JavaScript文件
在子主题的 functions.php 文件中添加以下代码:
function enqueue_circle_comment_collapse() {
wp_enqueue_script(
'circle-comment-collapse',
get_stylesheet_directory_uri() . '/js/circle-comment-collapse.js',
array(),
'1.0',
true
);
}
add_action('wp_enqueue_scripts', 'enqueue_circle_comment_collapse');
function enqueue_article_comment_collapse() {
wp_enqueue_script(
'article-comment-collapse',
get_stylesheet_directory_uri() . '/js/article-comment-collapse.js',
array(),
'1.0',
true
);
}
add_action('wp_enqueue_scripts', 'enqueue_article_comment_collapse');4. 配置参数说明
- defaultVisibleReplies: 默认显示的子回复数量
- defaultVisibleComments: 默认显示的父评论数量
- loadMoreCount: 每次加载的评论数量
自定义设置
你可以根据需求调整以下参数:
- 修改默认显示数量:
defaultVisibleComments: 5, // 更改为你想要的数量
defaultVisibleReplies: 3, // 更改子评论显示数量- 调整加载数量:
loadMoreCount: 5, // 每次点击加载的数量兼容性说明
- 支持现代浏览器
- 兼容移动端设备
- 支持WordPress 5.0以上版本
- 兼容大多数主题
总结
通过实现评论折叠功能,可以有效提升网站的用户体验,特别是在移动端浏览时。该功能不仅能够优化页面加载速度,还能让用户更专注于内容的阅读。随着网站的发展,这样的优化将变得越来越重要。
希望这篇教程对你有所帮助。如果你在实现过程中遇到任何问题,欢迎在评论区留言讨论。
推荐阅读:
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。







做的太棒了!感谢大佬!😁👍
大佬,文章区的能否也做一下折叠,我看了下,文章区的评论样式外观,在移动端上似乎连楼中楼的样式都没有,体验没有圈子的样式好,感谢!
当时觉得文章区有自带的分页加载,就没搞,既然你提了,我就搞一下
感谢大佬!😁
已修改代码,直接替换就行!希望兄弟支持打赏一波,把圈子和文章整合到了一起,还挺耗脑子的,谢谢了🫡
记得更换代码
更换了,但是似乎没变化?文章区的样式和以前一样,看了看梦博客里的样式,也和以前一样,是浏览器缓存的问题吗?
已解决,注意有改动,请重新查看教程,记得打赏支持下哦
已支持,并且发现新版代码的一个bug,即圈子帖子中的楼中楼无法回复问题。楼中楼只要有超过三条回复,再继续回复的话,就什么也显示不出来。老版本代码是好的,可以显示,新版本就不能。
我又仔细测试了一下,发现楼中楼如果回复超过三条,那么只有当再次回复该层主的评论时,就无法显示;而回复楼中楼里的其它回复时,则可以显示。不知什么原因。
更新了代码。但是关于超过三条,是不是回复的都是同一条评论且同一个人回复的呢,如果是的话,那说明主题可能有限制,我这边暂时没有查到原因,可以尝试多个用户回复,是没问题的
确实如此,我测试的时候都是用同一个账号回复,多个用户确实没问题,可以用。
顺便再问一下大佬,折叠按钮里的文字的颜色要怎么改?以及这个按钮的左右位置如何调整?
.comment-toggle {
text-align: center; // left 是左边,right是右边
}
.comment-toggle-button {
background: none;
border: none;
padding: 5px 15px;
border-radius: 15px;
cursor: pointer;
color: var(–b2-color); // 可以改为例如 color:#red
transition: all 0.3s;
font-size: 14px;
display: inline-flex;
align-items: center;
gap: 5px;
}
我重新测试了一下,发现了问题的根源,原来是圈子的一个父评论下只能回复3条,其余的全都隐藏看不见了,我在大佬你的社区也测试了,就是最上面一个帖子,我在一个父评论下发了5条,但是却只显示了3条。https://www.mengblog.cn/circle/1446.html
经我测试,多用户也是一样显示不出来,大佬可以去回复一下我那个贴看看。
已找到bug,是7b2主题本身的bug,我这边已经修复了,可以在本站在试一下,私信我给你无偿解决😏
都是非常实用的