前言
有圈友反映,在 B2主题 中,点击“发布”按钮弹出的模态框能否自定义添加按钮?答案是 肯定的!本教程将手把手教你如何在 7b2主题 的发布模态框中添加自定义按钮,并确保PC端和移动端都完美适配。
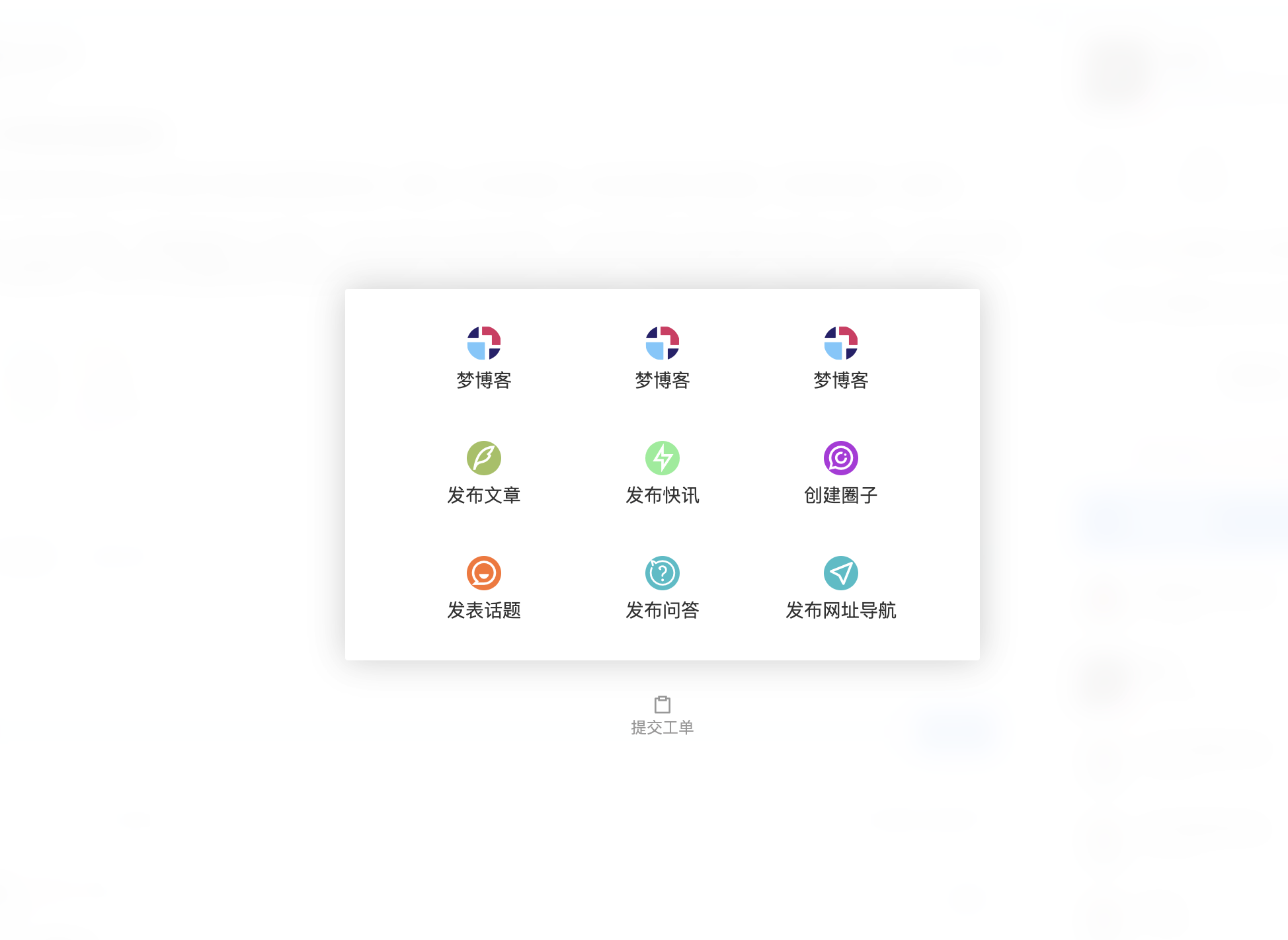
PC端:

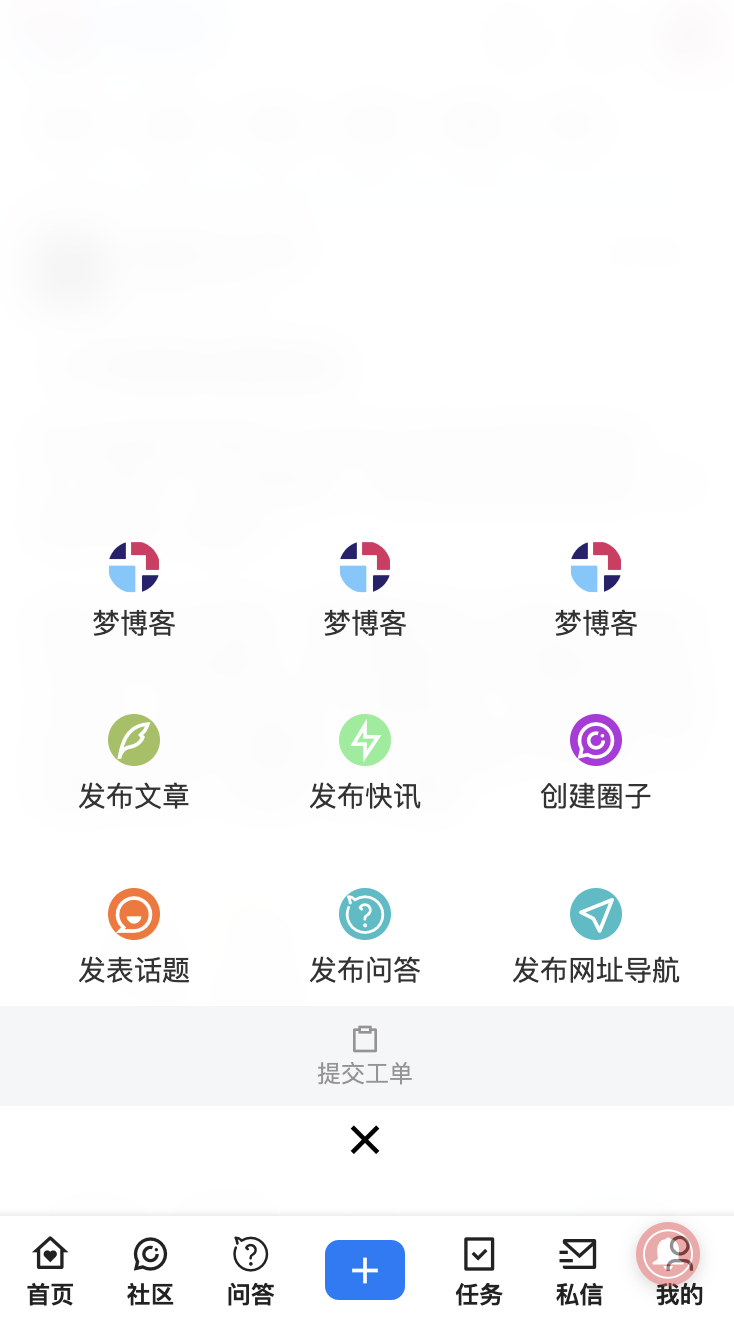
移动端:

开始实现
一、添加html代码
首先在子主题根目录,打开footer.php文件(注:如果没有此文件,从父主题根目录找到footer.php文件,复制到子主题根目录)
找到这段代码
<div class="po-post-icons">在他的下面添加自定义按钮
二、添加CSS代码
在子主题根目录打开style.css文件,将下面样式代码添加进去
三、功能完成
检查效果:
- 保存修改的文件
- 返回网站,清除缓存并刷新
- 点击发布按钮查看效果
四、总结
通过在发布模态框中添加自定义按钮,完善了实用性,并且也美观了不少
如果觉得此篇文章希望这篇教程对你有所帮助。如果你在实现过程中遇到任何问题,欢迎在评论区留言讨论。
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。



Nice!今晚睡觉都香了😁👍
👍
学习了