在7B2主题中,侧边栏小工具里的用户面板会显示文章、评论、关注、粉丝四个展示版块,对于一般站点,用户不会去发布文章的,最多在圈子里发一些帖子,所以此篇教程,会把用户面板中的文章改为帖子版块,并且展示当前用户下的帖子总数量。
效果图:
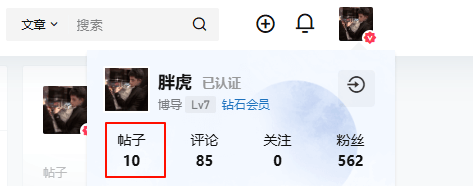
顶部菜单栏点击头像后的展示:

用户面板小工具展示:

侧边工具栏展示(之前是没有跳转的,现在支持跳转到相应页面):

开始教程
一、添加需要修改的文件
首先从父主题中拷贝三个文件到子主题对应的文件夹中:
// 父主题文件地址
b2\Modules\Templates\Header.php
b2\Modules\Templates\Footer.php
b2\Modules\Templates\Widgets\User.php
// 拷贝到子主题对应目录下,如果子主题没有相应目录,需要自主创建,随后把文件复制到相应目录
b2child\Modules\Templates\Header.php
b2child\Modules\Templates\Footer.php
b2child\Modules\Templates\Widgets\User.php二、修改子主题Header.php
- 找到下面这段代码:
$html = '<div class="top-user-box" v-if="b2token" v-cloak>- 在他的上方,添加以下代码:
- 找到这段代码
<div class="top-user-info-box-count" v-if="role.user_data">将此里面的内容替换为以下代码:
三、修改子主题Footer.php
- 找到下面这段代码:
$chat_open = b2_get_option('template_aside','aside_chat_type');- 在他的下方,添加以下代码:
- 找到这段代码
<div class="user-w-tj">将此里面的内容替换为以下代码:
四、修改子主题User.php文件
- 找到下面这段代码:
$g_name = b2_get_option('normal_custom','custom_announcement_name');- 在他的下方,添加以下代码:
- 找到这段代码
<a :href="userData.link+\'/post\'" target="_blank" class="link-block"></a>将包裹他的div里面的内容替换为以下代码:
五、在子主题style.css文件中,添加以下样式
/* 头像菜单中文章、粉丝、关注、评论布局调整样式 */
.top-user-box-drop .top-user-info-box-count a{
margin: 0;
color: #121212;
}
.top-user-box-drop a {
margin-left: 8px;
line-height: 1.5;
font-size: 14px;
}
.top-user-info-box-count a {
width: 25%;
text-align: center;
display: flex;
flex-flow: column;
align-items: center;
font-size: 14px;
}六、在子主题中引入刚刚修改完成的文件
子主题根目录 functions.php,找到下方代码
define( 'B2_CHILD_URI', get_stylesheet_directory_uri() );在他的下方添加以下代码:
// 头部菜单文章改为帖子
require_once get_stylesheet_directory() . '/Modules/Templates/Header.php';
// 侧边栏文章改为帖子
require_once get_stylesheet_directory() . '/Modules/Templates/Footer.php';
// 用户信息小工具文章修改为帖子
require_once get_stylesheet_directory() . '/Modules/Templates/Widgets/Author.php';七、完成修改
- 保存所有修改的文件
- 返回网站
- 清除缓存
- 刷新网站
- 查看修改效果
八、总结
通过以上步骤,我们成功优化了7B2主题侧边栏的用户面板,将其中的“文章”功能替换为更符合站点需求的“帖子”功能,并且实现了显示当前用户帖子总数的功能。教程中的修改涉及到主题文件的拷贝和代码调整,同时兼顾了WordPress的代码规范以及B2主题的结构要求。
本次优化主要实现了以下几点功能改进:
- 增强用户体验:将用户实际使用较多的功能(帖子)放在显眼位置,提升了功能的可用性。
- 自定义跳转链接:优化侧边栏的交互逻辑,支持从用户面板跳转到帖子相关页面。
- 代码分离:通过拷贝和重写文件,将修改内容放在子主题中,避免直接修改父主题文件,确保升级主题时的安全性和兼容性。
按照教程完成后,请确保刷新缓存并在前端测试所有功能是否正常运行。如果发现问题,可以回溯各步骤查找原因。此优化为用户个性化站点提供了更好的基础,也能激发对其他功能的定制优化灵感。



牛逼!感谢大佬!😁👍
你有需求,我就来解决,互相互助😁
必须给个大大的赞