前言
在使用 WordPress 7B2 主题 时,许多用户可能会遇到这样的问题:部分圈子帖子内容被折叠,而另一些帖子却直接显示完整内容,这种不一致的显示方式会让阅读体验变得混乱。此外,帖子中通常只有“阅读更多”的按钮,却缺少“收起”的功能,当您只想快速浏览内容时,这显然不够方便。
为了优化这一功能,本教程将指导您为 WordPress 7B2 主题 添加一个更加灵活的 阅读展开与收起功能,不仅支持自定义内容折叠的字符限制,还能在后台轻松调整设置。这一改进不仅能提升用户的阅读体验,同时还增强了页面的整洁性和互动性,让您的圈子更加专业与实用。
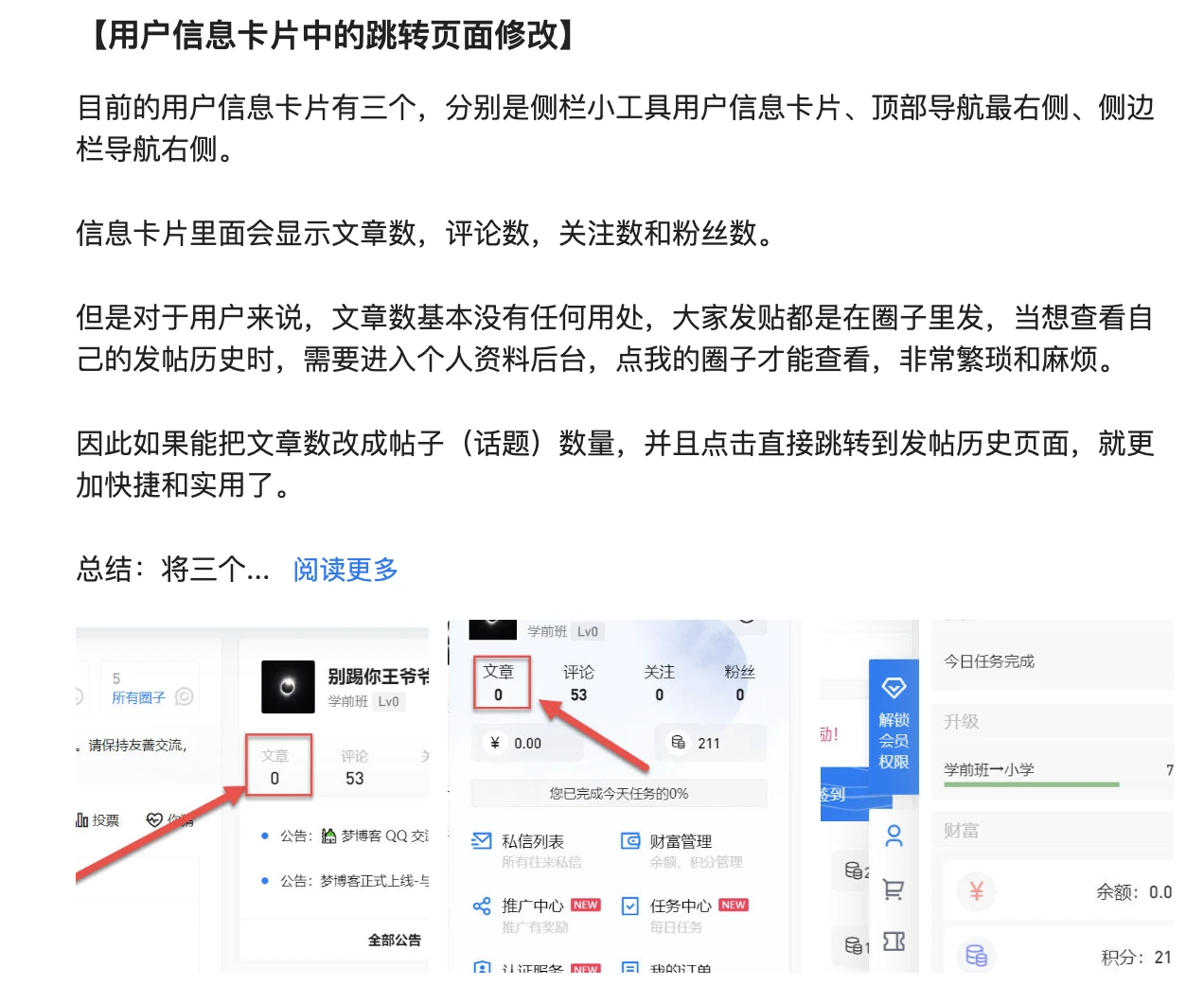
效果图
前台:

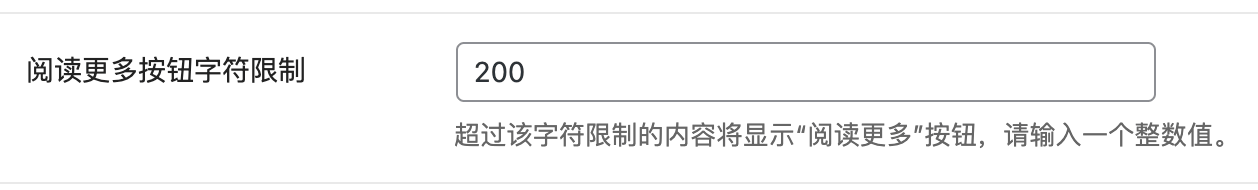
后台:

实现步骤
一、添加文件
b2/Assets/fontend/circle.js=>b2child/Assets/fontend/circle.jsb2/Modules/Settings/Circle.php=>b2child/Modules/Settings/Circle.phpb2/Modules/Templates/Main.php=>b2child/Modules/Templates/Main.php
将这三个文件从父主题拷贝到子主题对应的文件夹中,如果子主题中没有相应文件夹,请手动创建
二、修改代码
1. circle.js
b2child/Assets/fontend/circle.jsCtrl+F/Cmd+F搜索fliterContent(content, ti, item)此方法- 将下面代码替换此方法
在这个方法下面添加以下代码:
2. Circle.php
b2child/Modules/Settings/Circle.phpCtrl+F/Cmd+F搜索$circle->add_field(array(此方法- 在此方法下面添加以下代码:
3.Main.php
b2child/Modules/Templates/Main.phpCtrl+F/Cmd+F搜索if (apply_filters('b2_is_page', 'circle'))此方法- 将此方法替换为以下代码:
4. functions.php
找到这段代码:
define( 'B2_CHILD_URI', get_stylesheet_directory_uri() );在这段代码下面引入Circle.php和Main.php
require_once get_stylesheet_directory() . '/Modules/Settings/Circle.php';
require_once get_stylesheet_directory() . '/Modules/Templates/Main.php';在子主题functions.php底部添加此代码:
功能完成
- 保存所有修改的文件
- 返回网站
- 清除缓存
- 刷新并查看效果
总结
通过本次功能优化,我们成功实现了 WordPress 7B2主题圈子帖子内容折叠功能 的改进。从最初的“阅读更多”到现在的“阅读更多/收起”双向切换,并且实现了自定义内容折叠的字数限制,我们在保证页面简洁性的基础上,提升了用户的阅读体验和交互便利性。



这个忒牛笔了!感谢大佬👍👍👍
后面如果有新功能,我会优先看看是否能加在后台可以手动控制,如果不能,只能靠js了
必须给个大大的赞