功能概述
我们将为7b2主题实现以下功能:
- 自定义上传字体:允许用户上传字体文件(如
.ttf或.woff)。 - 启用/禁用开关:支持用户选择是否使用上传的字体。
- 字体加载优先级:当启用自定义字体时,覆盖默认字体设置;否则使用主题内置或 CDN 字体。

实现步骤
1. 添加文件
b2/Modules/Settings/Template.php => b2child/Modules/Settings/Template.php
b2/Modules/Templates/Main.php => b2child/Modules/Templates/Main.php
2. 修改Template.php文件
找到这行代码:
'fonts_cdn'=>0,在他的下方添加以下代码
'enable_custom_font' => 0, // 默认关闭自定义字体
'custom_font_upload' => '', // 自定义字体默认为空接着找到这段代码:
$template->add_field(array(
'name' => __( '字体设置', 'b2' ),
'desc' => __('主题自带几款免费商用的中文字体,您可以选择关闭或者使用,中文字体体积比较大,选择之后可能会影响首屏展示速度。','b2'),
'id'=>'wrapper_fonts',
'type'=>'select',
'options'=>array(
0=>__('关闭','b2'),
1=>__('oppo黑体','b2'),
2=>__('鸿蒙黑体','b2'),
3=>__('思源宋体','b2'),
4=>__('霞鹜文楷','b2'),
5=>__('思源黑体','b2')
),
'default'=>self::$default_settings['wrapper_fonts']
));在这段代码下方添加以下代码:
3. 修改Main.php文件
找到这行代码
$fonts = b2_get_option('template_main', 'wrapper_fonts');在他的下方添加下面代码:
接着找到这段代码判断
if($fonts !== 0){将此判断,替换为下方代码:
4. 修改子主题functions.php文件
找到这行代码
define( 'B2_CHILD_URI', get_stylesheet_directory_uri() );在下方添加:
require_once get_stylesheet_directory() . '/Modules/Settings/Template.php';
require_once get_stylesheet_directory() . '/Modules/Templates/Main.php';接着在文件最下方添加以下代码:
function allow_upload_ttf($mime_types) {
// 添加对 TTF 文件的支持
$mime_types['ttf'] = 'font/ttf';
$mime_types['woff'] = 'font/woff';
$mime_types['woff2'] = 'font/woff2';
$mime_types['otf'] = 'font/otf';
return $mime_types;
}
add_filter('upload_mimes', 'allow_upload_ttf');5. 效果验证
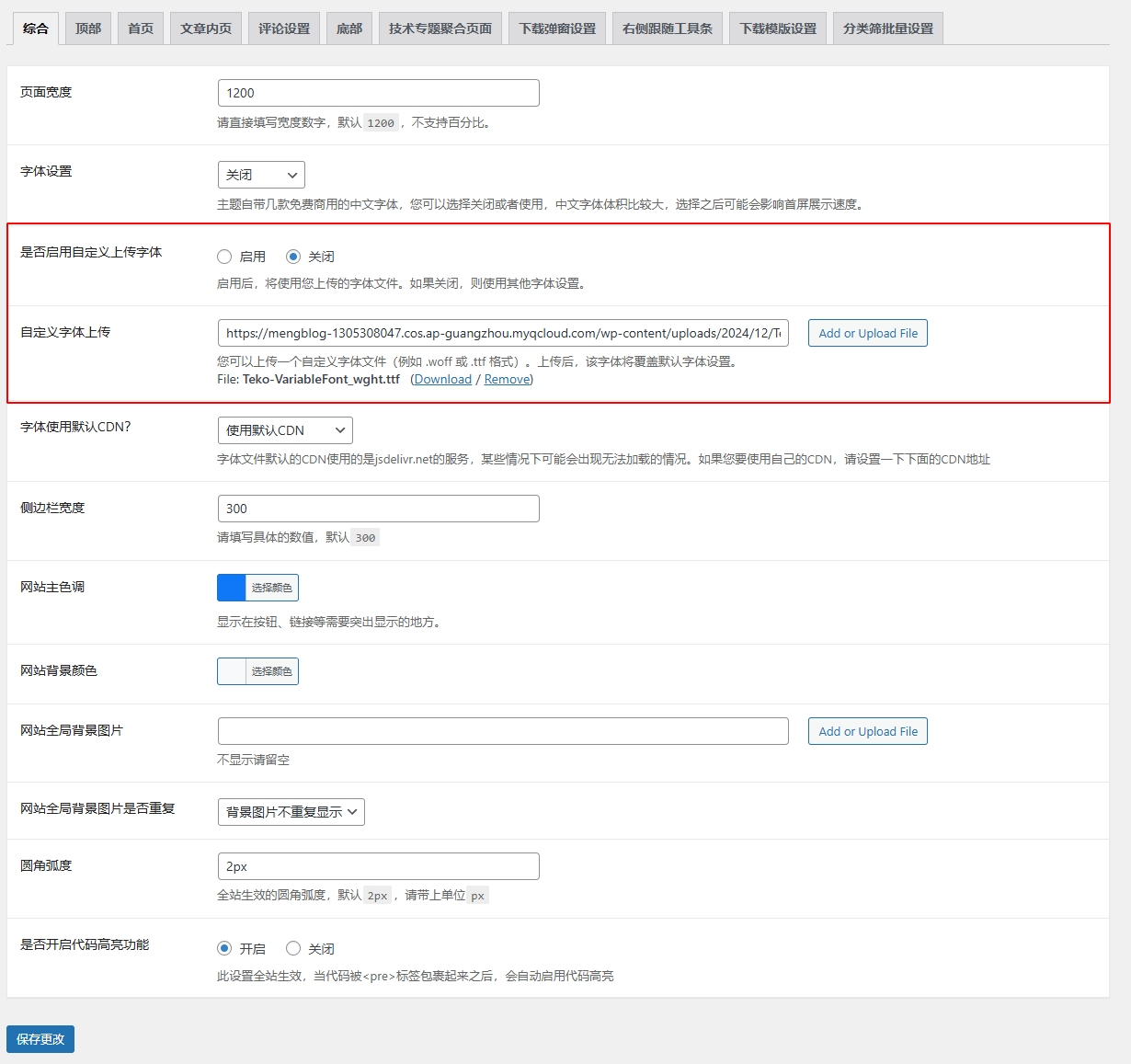
- 上传字体文件:
- 在后台上传
.ttf或.woff2文件。 - 启用“自定义字体”设置。
- 检查前端是否正确加载自定义字体。
- 在后台上传
- 关闭自定义字体:
- 禁用“自定义字体”设置。
- 检查前端是否恢复为内置字体或 CDN 字体。
- 兼容性测试:
- 测试移动端和桌面端的字体加载效果。
总结
通过以上步骤,您可以为7b2主题实现自定义字体上传功能,提升主题的个性化设置能力。如果有其他疑问或需求,欢迎留言讨论!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。



为啥复制不了?
稍等😂
好了
好的,感谢👍👍👍
1. 添加文件
b2/Modules/Settings/Template.php => b2child/Modules/Settings/Template.php
b2/Modules/Templates/Main.php => b2child/Modules/Templates/Main.php
请问下这是父主题和子主题都要添加吗?
另外我的子主题Template.php路径为:
b2child/Modules/Templates/Template.php
functions.php代码是不是我也要修改为相对路径
=>代表的是从父主题复制文件到子主题相应的目录下,functions是你子主题根目录下的
这个好像用不到