前言
当用户收藏了一个帖子或一篇文章后,需要点进后台的收藏才能查看,但这个过程不能一键直达,需要去找,很繁琐,所以根据用户反馈添加一个一键直达按钮。
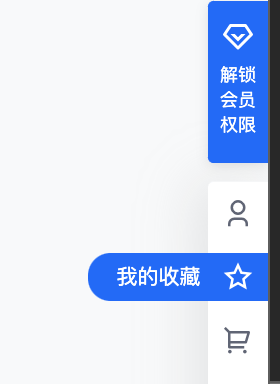
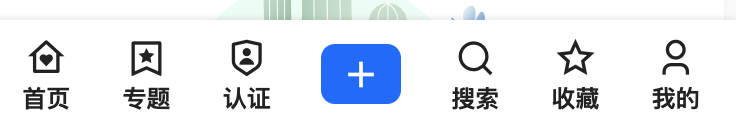
效果图:



教程开始
一、添加相应的文件
b2/Modules/Settings/Config.php => b2child/Modules/Settings/Config.php
b2/Modules/Settings/Template.php => b2child/Modules/Settings/Template.php
b2/Modules/Templates/Header.php => b2child/Modules/Templates/Header.php
b2/Modules/Templates/Footer.php => b2child/Modules/Templates/Footer.php
如果子主题中,没有对应的文件夹,请手动添加
二、修改b2child/Modules/Settings/Config.php文件
找到template_main方法中的user_menus,将代码替换为下方代码:
三、修改b2child/Modules/Settings/Template.php文件
找到这段代码:
$arr = apply_filters('b2_admin_index_modules_default_settings', array(
'default_video_poster'=>B2_THEME_URI.'/Assets/fontend/images/xg-poster-default.jpg',
'default_video_logo'=>b2_get_option('normal_main','img_logo_white'),
'footer_beian'=>get_option('zh_cn_l10n_icp_num'),
'single_post_ds_text'=>__('点点赞赏,手留余香','b2'),
'single_post_ds_none_text'=>__('还没有人赞赏,快来当第一个赞赏的人吧!','b2'),
'single_poster_default_img'=>B2_THEME_URI.'/Assets/fontend/images/xg-poster-default.jpg',
'single_poster_default_logo'=>B2_THEME_URI.'/Assets/fontend/images/poster-logo.png',
'single_poster_default_text'=>B2_BLOG_NAME,
'single_poster_default_desc'=>B2_BLOG_DESC,
'footer_menu_left'=>'
<i class="b2font b2-home-heart-line"></i>|首页|'.B2_HOME_URI.PHP_EOL.'<i class="b2font b2-bookmark-3-line"></i>|'.$collection_name.'|'.b2_get_custom_page_url('collection').PHP_EOL.'<i class="b2font b2-shield-user-line"></i>|'.__('认证','b2').'|'.b2_get_custom_page_url('verify'),
'footer_menu_right'=>'search'.PHP_EOL.'menu'.PHP_EOL.'login',
'footer_menu_show'=>1,
'bg_image'=>'',
'footer_img'=>'',
'gg_bg_image'=>'',
'single_poster_dl'=>0,
'user_menus'=>array('directmessage','gold','distribution','task','vip','certification','orders','settings','dark_room'),
'search_menu'=>['post','user','shop','document','newsflashes','circle','links','infomation']
));将里面的user_menus数组替换为下方代码:
找到这段代码:
'settings'=>__( '我的设置', 'b2' ),在他的下方添加:
'collections'=>__('我的收藏', 'b2')四、修改b2child/Modules/Templates/Header.php文件
找到这段代码:
'settings'=>array(
'text'=>__('我的设置','b2'),
'link'=>'<a :href="userData.link+\'/settings\'"',
'new'=>false,
'class'=>'',
'attr'=>'',
'des'=>__('编辑个人资料','b2'),
'icon'=>b2_get_icon('b2-user-settings-line')
),在他的下方添加以下代码:
五、修改b2child/Modules/Templates/Footer.php
找到这行代码:
$chat = '<a href="javascript:void(0)" onclick="b2AsideBar.chat()"><span>'.b2_get_icon('b2-customer-service-2-line1').'</span><b>'.__('客服','b2').'</b></a>';在他的下方添加以下代码:
将下面的foreach ($str as $k => $v) { 方法替换成下方代码:
找到这段代码:
$current_url = B2_HOME_URI.'/'.add_query_arg(array(),$wp->request);在他的下方添加以下代码:
找到这段代码:
<?php if($aside_user && !$audit) { ?>
<div :class="['bar-item',{'active':showType.user}]" @click="show('user')">
<?php echo b2_get_icon('b2-user-heart-line'); ?>
<span class="bar-item-desc"><?php echo __('个人中心','b2'); ?></span>
</div>
<?php } ?>在他的下方添加以下代码:
六、修改b2/Assets/fontend/main.js文件
找到var b2AsideBar = new Vue这个对象,在这个对象中找到showType:添加‘collections’:false
找到这行代码show(type,value){ 在这个方法里添加
if (type === 'collections') { // 添加对 'collections' 的处理
if (!b2token) {
login.show = true;
login.type = 0;
return;
}
this.jumpTo(value); // 执行跳转
return;
}七、修改b2/functions.php文件
找到function b2_post_types()方法,将下面方法替换为以下代码:
function b2_post_types(){
return apply_filters(
'b2_post_types_arg',
array(
'post' => __('文章', 'b2'),
'circle' => b2_get_option('normal_custom', 'custom_circle_name'),
'shop' => b2_get_option('normal_custom', 'custom_shop_name'),
'newsflashes' => b2_get_option('normal_custom', 'custom_newsflashes_name'),
'ask' => b2_get_option('normal_custom', 'custom_ask_name'),
'infomation' => b2_get_option('normal_custom', 'custom_infomation_name'),
)
);
}八、修改子主题functions.php文件
找到这段代码:
define( 'B2_CHILD_URI', get_stylesheet_directory_uri() );在他的下方添加以下代码:
require_once get_stylesheet_directory() . '/Modules/Settings/Config.php';
require_once get_stylesheet_directory() . '/Modules/Settings/Template.php';
require_once get_stylesheet_directory() . '/Modules/Templates/Header.php';
require_once get_stylesheet_directory() . '/Modules/Templates/Footer.php';完成修改
- 保存所有已修改的文件
- 返回网站
- 清除缓存
- 刷新网站查看效果



在测试网站测试了一下,只有顶部有效果。侧边栏点击后没跳转,只是刷新了当前页面。移动端底部,在已经登录了的情况下,点击后仍跳转到登录界面,而且是wp的登录界面。另外登录界面不知能否用主题的登录框,而不是wp的登录框?感谢
这个我晚点看下,测试站是没问题的,晚点我拍查一下
不能用管理员账户测试,这个主题有这个毛病,主题自带的登录和wp的登录是分开的,也就是主题前端登录了但wp管理账户仍然是没登陆状态,要登录两遍,换个浏览器或清除cookies就会这样。
缓存问题吧,我网站没有这个问题啊