前言
大家好,我是胖虎,用最通俗易懂的话讲最难的知识点是我的座右铭,基础是进阶的前提是我的初心~
在前端开发中,主题色管理是构建现代化、个性化应用的关键需求。theme-colors 库通过简洁的API和强大的功能,帮助开发者轻松实现 动态主题色切换、颜色派生和主题持久化 等功能
npm install theme-colors
-
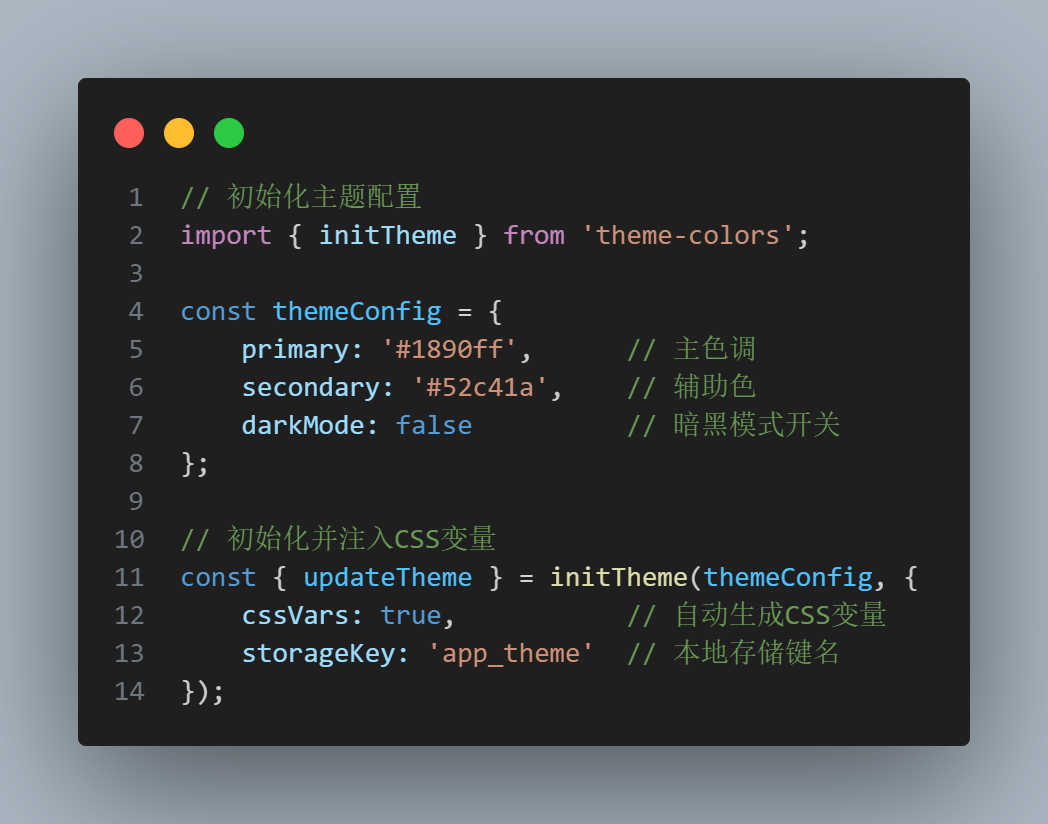
initTheme接收主题配置和选项参数 -
cssVars: true会自动生成–primary等CSS变量 -
storageKey实现主题状态持久化

基础使用
动态切换主题色

生成颜色梯度
-
generateColors自动生成颜色梯度数组 -
适用于创建统一的设计系统色板

高级功能
暗黑模式切换
-
结合CSS类名和颜色计算实现模式切换 -
可自定义暗色生成算法

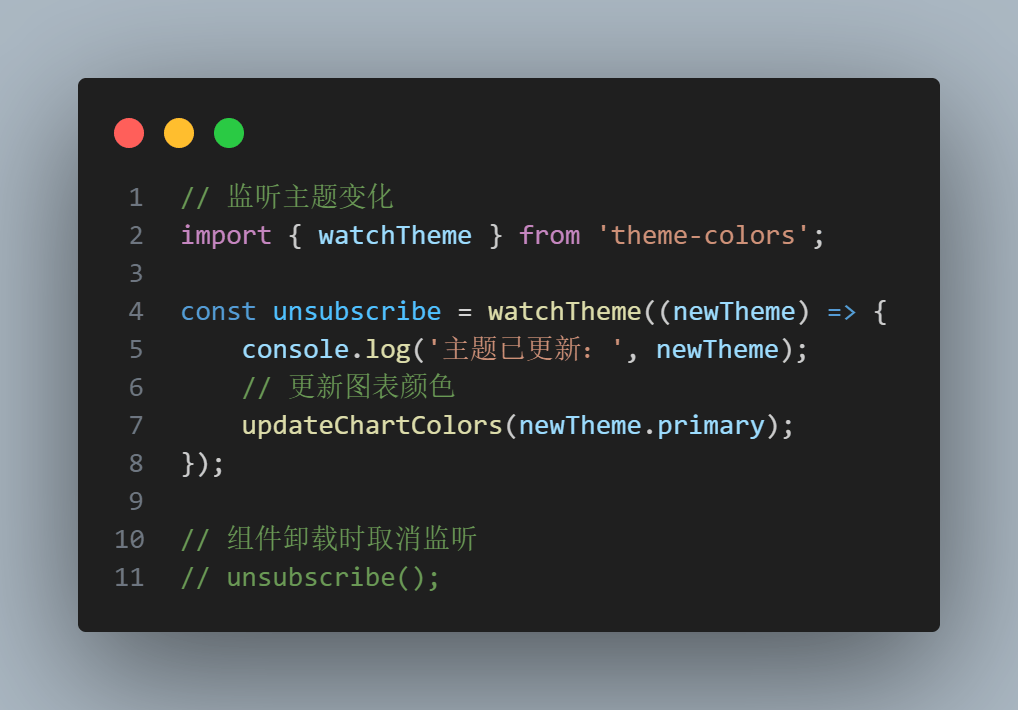
响应式主题更新
-
观察者模式实现主题变化监听 -
适用于需要动态响应的复杂组件

框架集成示例
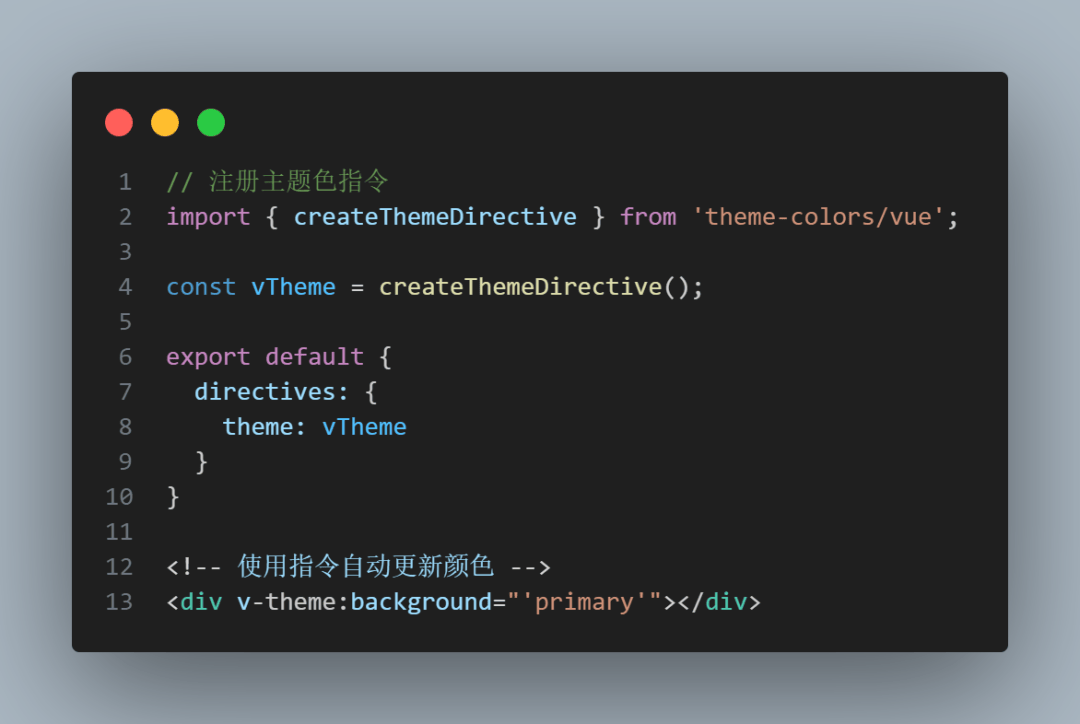
Vue指令

React组件

结语
我是胖虎,一个接二开、私人订制的作死型开发
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。


