详细介绍如何在B2主题中集成微信订阅号登录功能,包括VueTemplates.php和User.php文件的修改方法,让您轻松实现一键登录功能。步骤详细,操作简单!
WordPress B2主题订阅号验证码登陆
前言
最近发现可以把B2主题自带的社区登录中的微信登录方式修改为未认证的微信订阅号登录。虽然现在已经有插件可以实现这个功能,但必须打开特定页面才能使用。本教程将介绍如何直接修改主题来实现这个功能
适用说明
- WordPress任意版本 + B2主题
- 需要未认证的微信订阅号
- 预计完成时间:15-20分钟
准备工作
- 下载并安装B2子主题
- 建议使用子主题而不是直接修改父主题
- 避免主题更新导致修改内容丢失
- 确保有以下访问权限:
- 宝塔面板或FTP访问权限
- WordPress后台管理权限
- 微信订阅号管理权限
详细步骤
1. 创建必要文件夹
在B2子主题目录(b2child)下:
b2child/
├── Modules/
│ ├── Templates/
│ │ └── Widgets/
2. 复制必要文件
从父主题复制以下文件到子主题对应位置:
– Modules/VueTemplates.php → 子主题Modules/Templates/
– Modules/Templates/Widgets/User.php → 子主题Modules/Templates/Widgets/
3. 添加基础代码
打开子主题的functions.php文件,添加以下代码:
// 在define( 'B2_CHILD_URI', get_stylesheet_directory_uri() );下面引入
require_once get_stylesheet_directory().'/Modules/Templates/VueTemplates.php';
require_once get_stylesheet_directory() . '/Modules/Templates/Widgets/User.php';
4. 创建微信登录处理文件
在子主题根目录创建wx_login.js文件:
function wxlogin(){
var wx = document.getElementById("wxlogin")
var wx1 = document.getElementById("wxlogin1")
if(wx.style.display == "none"){
wx.style.display = "block"
wx1.style.display = "none"
}else{
wx.style.display = "none"
wx1.style.display = "block"
}
}
在functions.php中引入该JS文件:
// 在wp_enqueue_script( 'b2-child-main', B2_CHILD_URI.'/child.js', array('jquery'), B2_VERSION , true );下面引入
wp_enqueue_script( 'b2-child-wx-login', B2_CHILD_URI.'/wx_login.js', array('jquery'), B2_VERSION , true );
5. 修改User.php文件
找到以下代码:
<div v-if="openOauth">
<div class="oauth-login-button">
<a :href="open.url" :class="'login-'+key" v-for="(open,key,index) in oauth" @click="markHistory(key)" v-if="open.open">{{open.name}}'.__('登录','b2').'</a>
</div>
</div>
替换为:
6. 修改VueTemplates.php文件
- 找到
<div class="login-title">,在其上方添加:
<div id="wxlogin1" class="login-box-in" v-show="!(invitation != 0 && (loginType == 2 && !invitationPass))">
- 找到社交登录代码:
<div>' . __('社交登录:', 'b2') . '</div>,替换为:
- 添加微信登录弹框。找到:
<div :class="'login-social-button '+(openOauth ? 'show' : '')" v-if="!(invitation != 0 && (loginType == 2 && !invitationPass)) && openOauth">
在其上方添加:
7. 最终配置
- 进入WordPress后台
- 打开B2主题设置
- 找到”常规设置” → “登录与注册”
- 开启cookie模式
- 保存设置
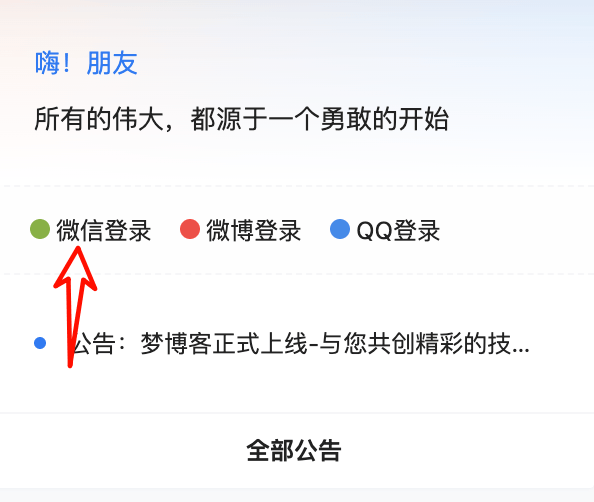
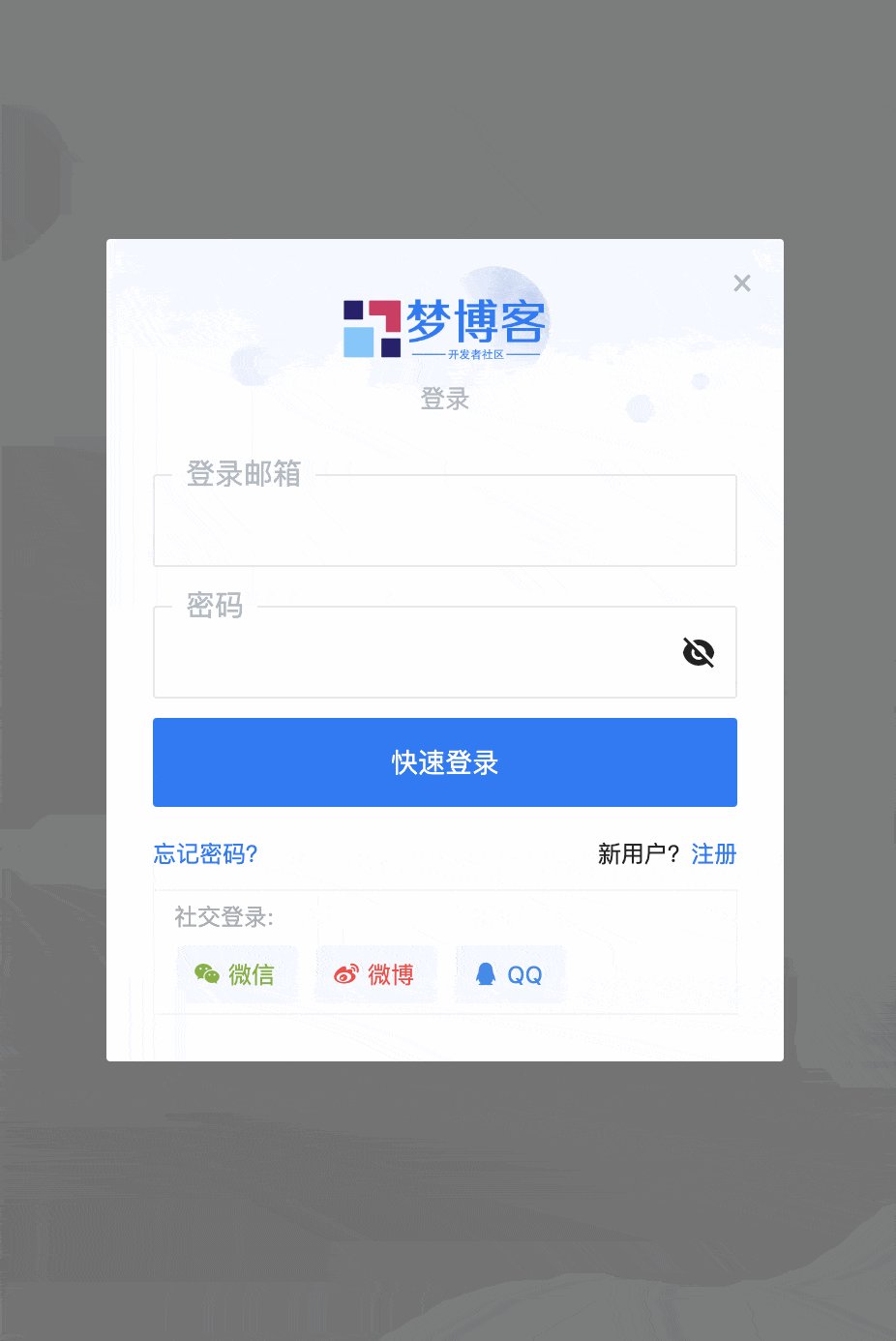
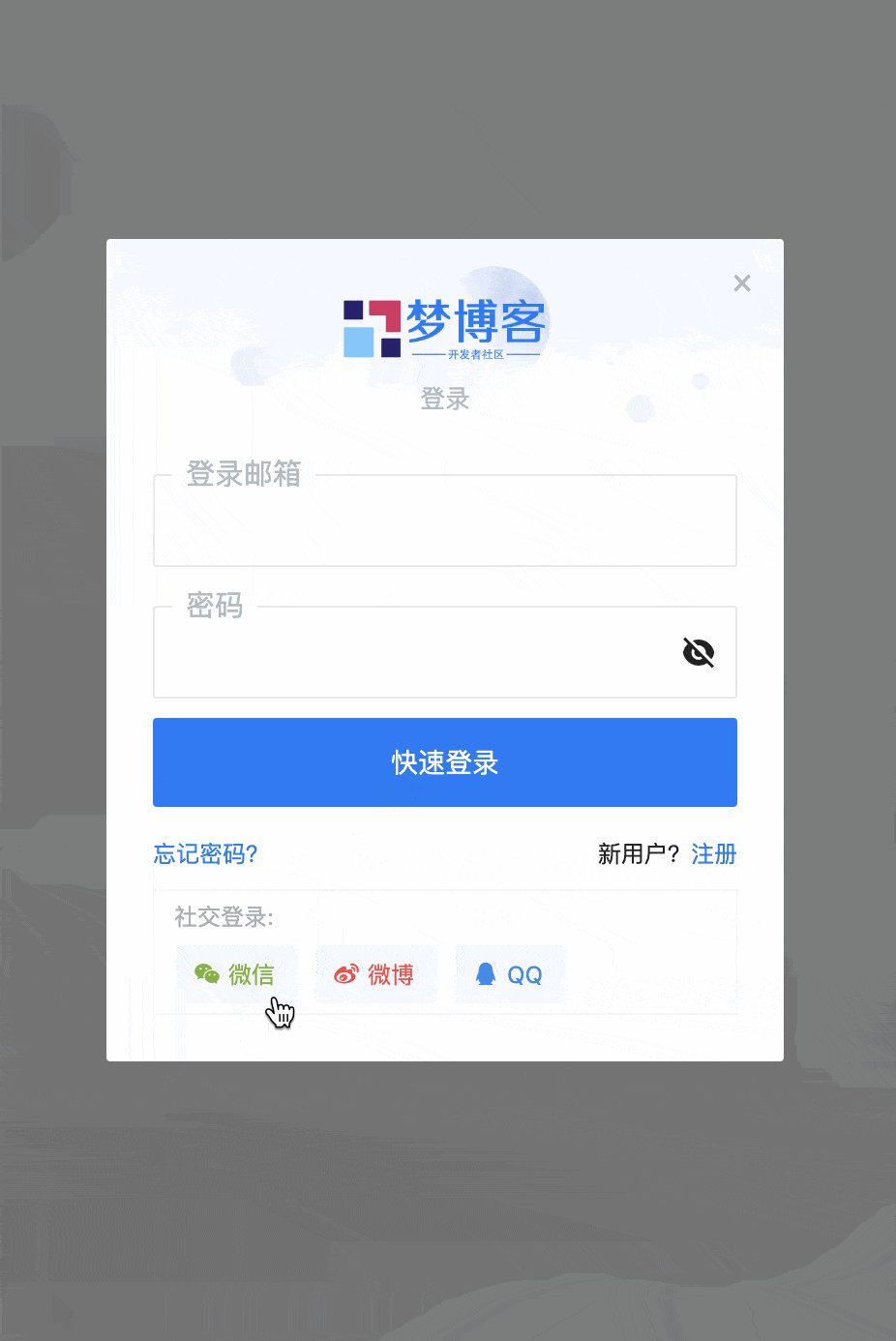
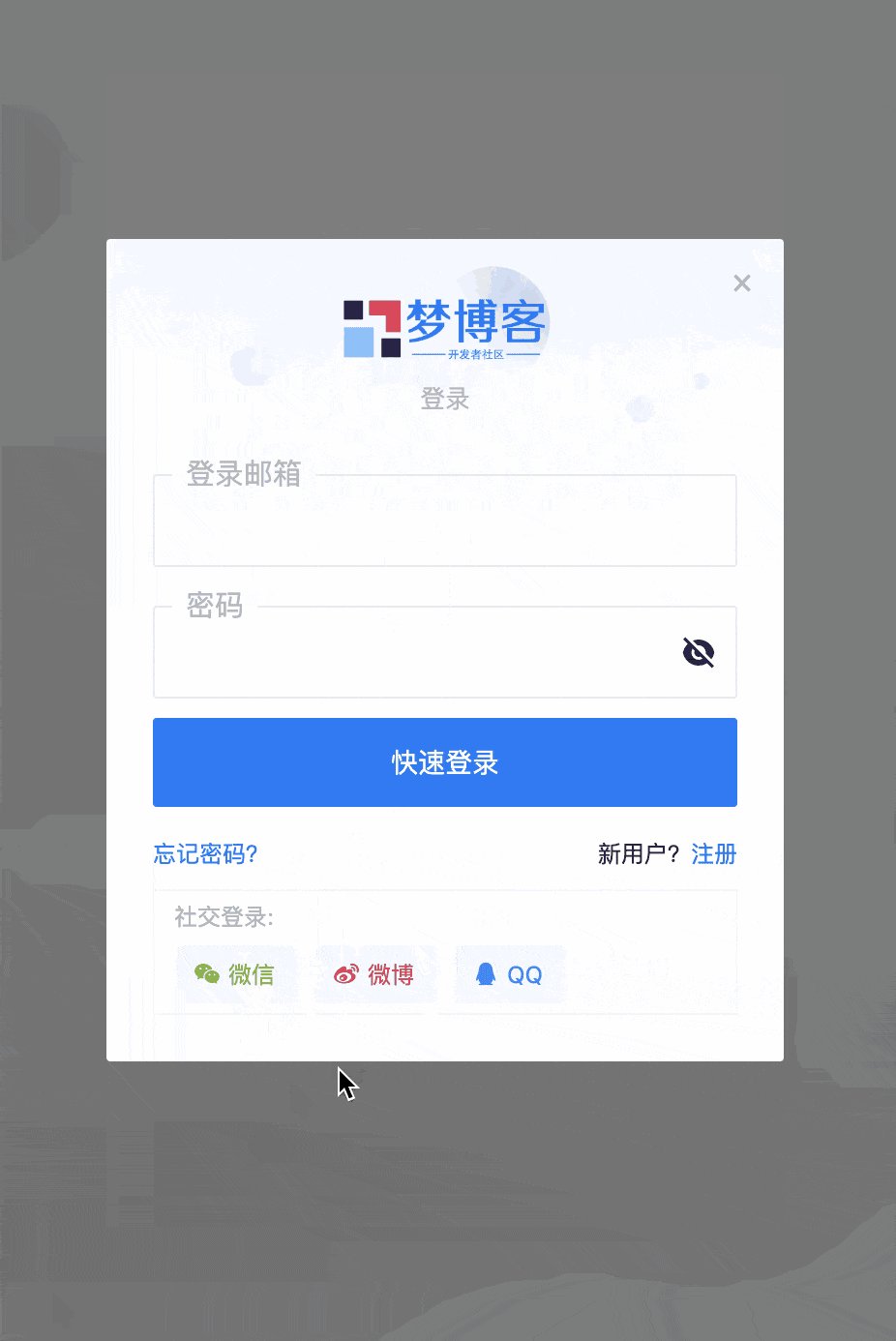
效果图


注意事项
- 请替换代码中的示例URL为您自己的实际地址
- 更换示例二维码图片为您自己的公众号二维码
- 建议在修改前备份原文件
最后
配置完成后,您的网站将支持未认证的微信订阅号登录功能。如果对您有帮助,欢迎点赞支持!
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。



沙发
看看
学习一下😁
明天更新一下,可以先收藏
感谢感谢
11
1
2
33
234
2
你第五点的代码是不是有点问题呢?
微信登录页面 怎么弄呢
wx_login.js 添加这个会报错,你有没有这个文件,可以发我试试吗
可以加我qq,原创帮你看下
1146869513
牛逼
6666
就服你
过来逛逛
就服你
就服你
学习
厉害了
牛的
厉害
👍👍👍
看看
学习下
看看咋样
看看,感谢分享
感谢感谢
不错
学习
😊
感谢分享
学习一下😁
先收藏