-
使用HTML5 Canvas创建流体动感Loading动画教程 | 高级前端动画实现指南
简介 本文将介绍如何使用HTML5 Canvas技术创建一个具有液体流动效果的Loading加载动画。这个动画结合了粒子效果和发光效果,创造出独特的视觉体验。 效果展示 实现原理 动画主要通过以下技术实现: Canvas 2D绘图上下文 SVG滤镜实现粒子化效果 JavaScript控制动画帧 数学函数计算粒子运动轨迹 代码实现 1. HTML结构 htmlCopy<canvas id=&#…- 0
- 0
- 54
-
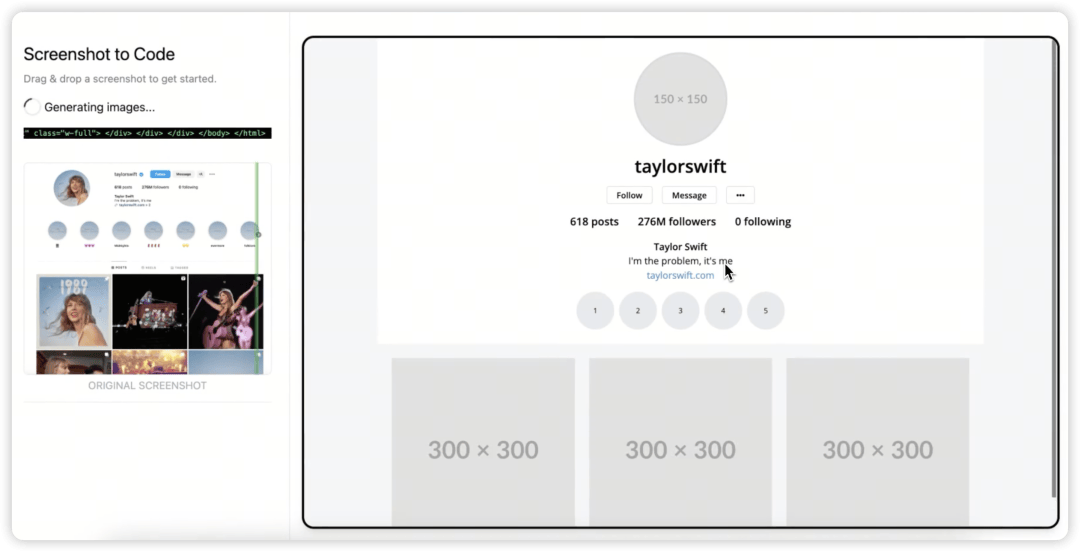
Screenshot-to-Code:60K+星标的AI代码生成神器 | 从设计稿到前端代码的革命性工具
你有没有经历过这样的日常? 设计师甩过来一张高精度设计稿,你对着屏幕一顿切图手写 HTML/CSS,最后还被吐槽“样式不对”! 产品突然改需求,要把某页面“像某某网站那样做”,你一边挖着头发一边琢磨他们的布局! 明明只是写个前端页面,结果花的时间比后端还长! 别慌,这些问题 Screenshot-to-Code 通通帮你搞定!💪 Screenshot-to-Code 是啥? 简…- 92
- 0
- 1.3k
-
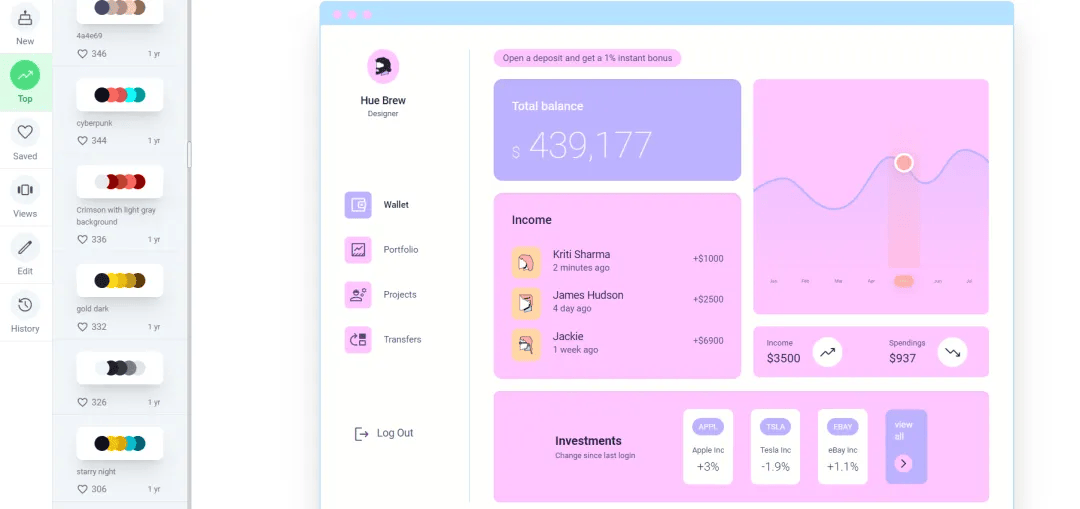
AI Colors配色工具:前后端开发必备的智能网站配色神器
不知道有没有小伙伴特别是后端开发的有没有遇到过这样的问题,想要自己写个项目,却对项目的UI无从下手,不知道如何去进行调色配色,虽然项目功能不受啥影响,但这是一个以颜值至上的世界,帅哥美女大家一眼望去都是欣赏,在程序项目方面也是如此,好看的项目总是令人那么赏心悦目!那么,本文介绍的就是一款能够解决这个问题的 AI 自动化配色工具。 这个AI自动化配色工具非常简洁明了,左边提供了多种不同的配色方案可供…- 59
- 0
- 636