-
Vue3 做主题色切换,一定要用这个神库!
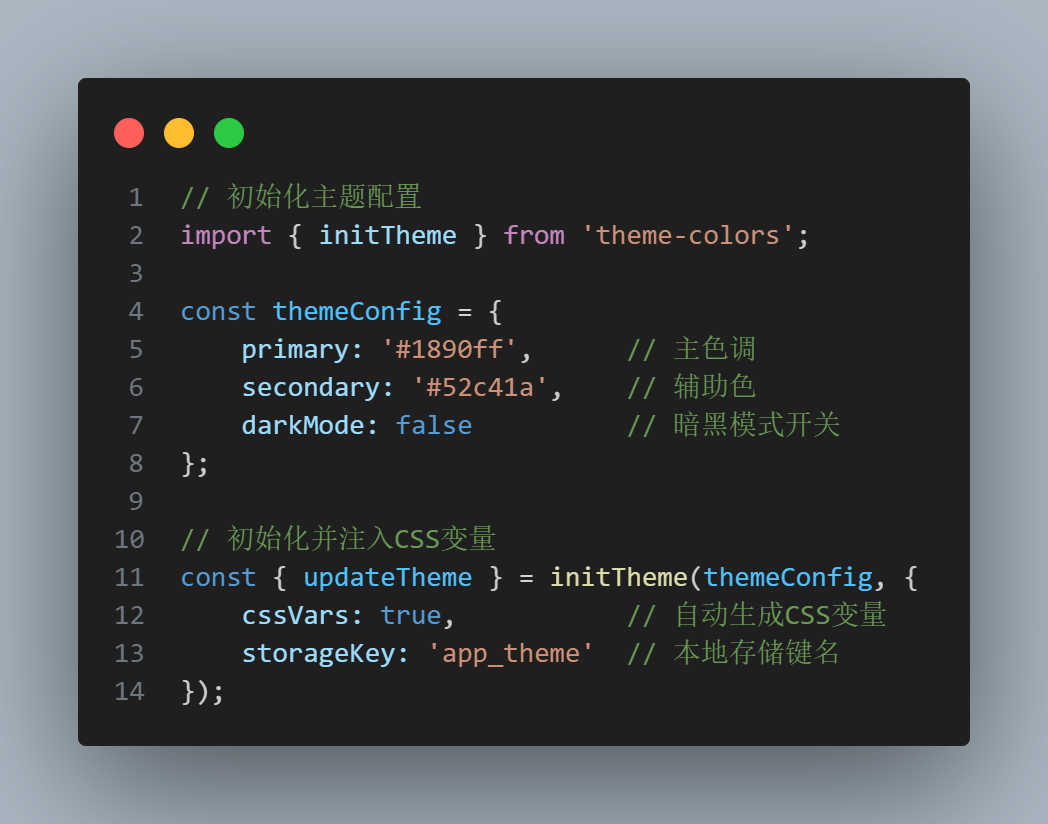
前言 大家好,我是胖虎,用最通俗易懂的话讲最难的知识点是我的座右铭,基础是进阶的前提是我的初心~ 在前端开发中,主题色管理是构建现代化、个性化应用的关键需求。theme-colors 库通过简洁的API和强大的功能,帮助开发者轻松实现 动态主题色切换、颜色派生和主题持久化 等功能 npm install theme-colors initTheme 接收主题配置和选项参数 cssVars : tr…- 0
- 0
- 23
-
uni-app小程序开发踩坑实录
一、底部tabBar 在使用 uni-app 开发小程序时,底部菜单栏(即 tabBar)的页面路径确实存在一些限制,其中最显著的一点就是不支持带参数的路径。其背后原因主要涉及到小程序平台和框架本身的设计约束,具体原因和细节如下: 1. 小程序平台的限制 小程序平台(如微信小程序、支付宝小程序等)对于 tabBar 页面有严格的要求: 静态配置:tabBar 页面需在全局配置文件(如微信小程序的 …- 0
- 0
- 157
-
前端Token无感刷新完整实践指南
基本概念 Token的类型 访问令牌(Access Token) 用于访问受保护资源的凭证 具有较短的有效期 用于日常API请求认证 刷新令牌(Refresh Token) 用于获取新的访问令牌 具有较长的有效期 在Access Token过期时使用 实现原理 基本流程 设置拦截器监听请求 检测Token是否过期 使用Refresh Token获取新的Access Token 更新存储的Token…- 0
- 0
- 97
-
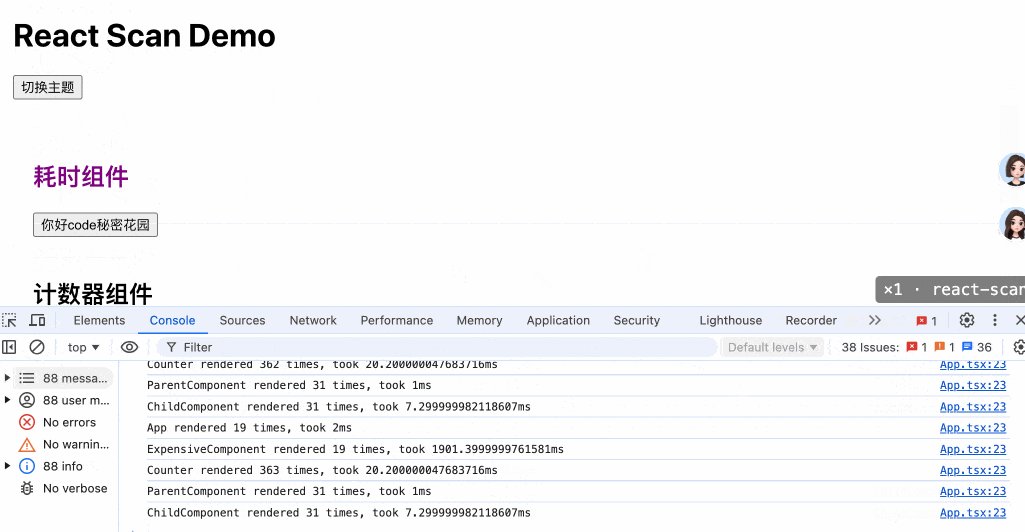
React Scan:让React性能测试变得简单高效 | 前端性能优化实战
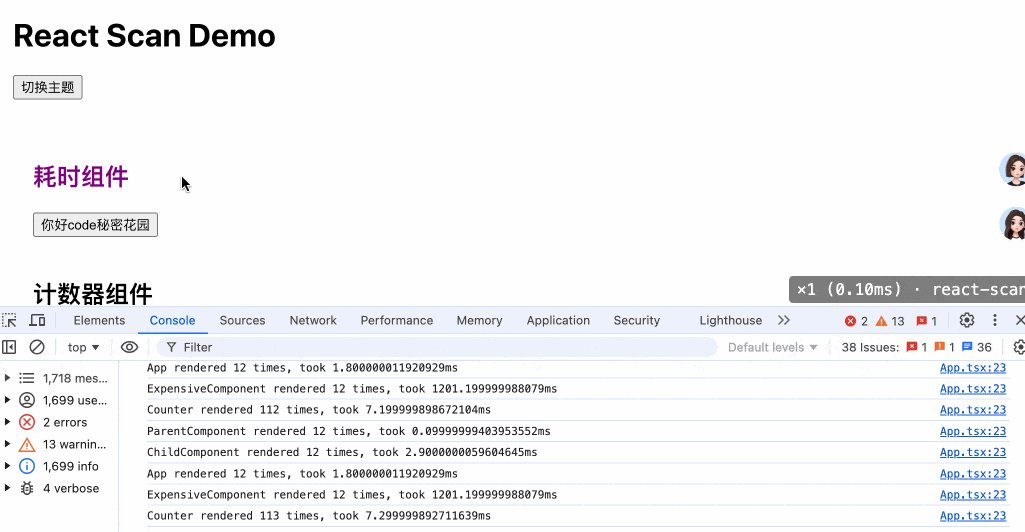
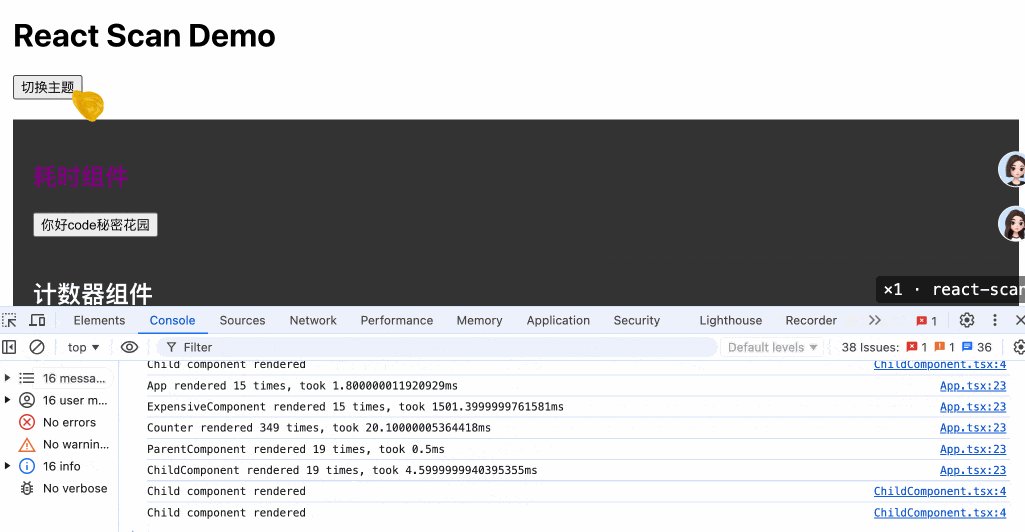
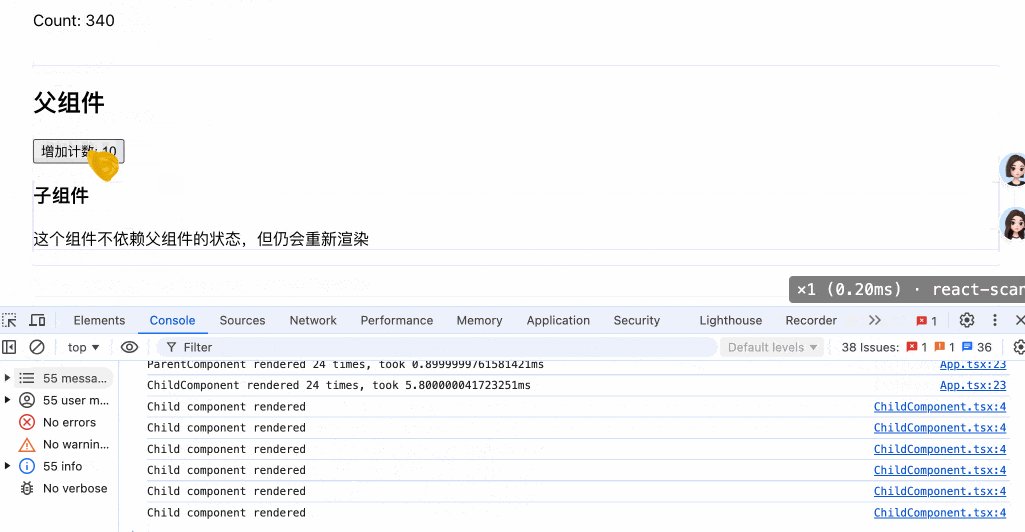
文章概览 React Scan工具完整使用指南 React组件性能优化最佳实践 实战案例分析与优化方案 2024年React性能调试新方法 适合读者: React开发工程师 前端性能优化工程师 React应用开发团队 Web性能优化爱好者 前言 对于大型React应用来说,性能优化是一个永恒的话题。在React Compiler尚未广泛应用的当下,重复渲染问题仍然是影响应用性能的主要因素。Reac…- 0
- 0
- 721
-
使用HTML5 Canvas创建流体动感Loading动画教程 | 高级前端动画实现指南
简介 本文将介绍如何使用HTML5 Canvas技术创建一个具有液体流动效果的Loading加载动画。这个动画结合了粒子效果和发光效果,创造出独特的视觉体验。 效果展示 实现原理 动画主要通过以下技术实现: Canvas 2D绘图上下文 SVG滤镜实现粒子化效果 JavaScript控制动画帧 数学函数计算粒子运动轨迹 代码实现 1. HTML结构 htmlCopy<canvas id=&#…- 0
- 0
- 55
-
JavaScript事件循环实战解析:3个典型案例深度剖析
前言 通过三个由浅入深的实例,帮助你彻底掌握JavaScript事件循环机制。每个实例都包含代码分析、执行顺序预测、详细解析和知识点总结,是面试备考和技术提升的绝佳材料。 [前面的meta信息和前言部分保持不变…] 案例一:基础事件循环示例 实例解析 同步代码执行阶段: // 主线程首先执行同步代码 console.log('同步任务 1'); // 立即输出 // 注册宏任务…- 22
- 0
- 263
-
JavaScript执行顺序详解:Event Loop机制完全指南
目录 JS执行顺序基础概念 执行顺序设计原理 实践与理解 总结与应用 进阶示例 基础概念 JavaScript 的执行顺序是基于事件循环(Event Loop)的机制,主要区分为同步任务和异步任务,其中异步任务又细分为宏任务(Macro Task)和微任务(Micro Task)。 任务类型详解: 同步任务(Synchronous Tasks) 直接在主线程上执行 按代码顺序依次执行 异步任务(A…- 34
- 0
- 381
-
前端面试必备:如何优雅处理10万条数据渲染?时间分片与虚拟列表详解
在前端开发中,性能优化是一个永恒的话题。我们经常需要处理和展示大量的数据,所以当面试官问到:“如何一次性渲染十万条数据而不影响用户体验?”你会怎么回答?直接渲染十万条数据可能会导致页面卡顿、响应迟缓,甚至浏览器崩溃。本篇文章详细介绍时间分片和虚拟列表的解决方案,帮助你轻松拿下面试~ 前置知识 js是单线程的,会有一个同步和异步的概念,为了确保主线程不会被长时间阻塞,js引擎就会依照「事件循环机制」…- 103
- 6
- 1k
-
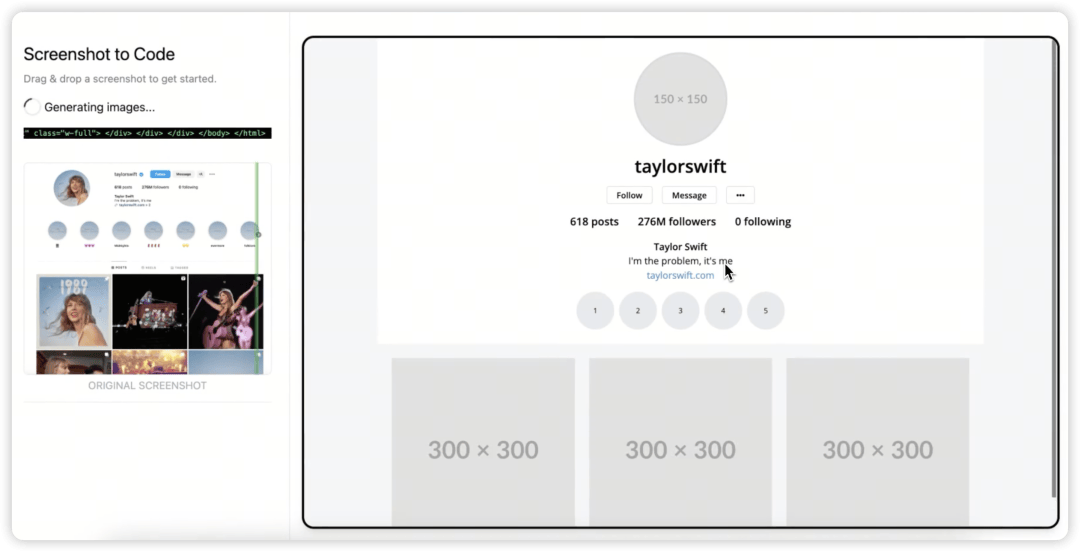
Screenshot-to-Code:60K+星标的AI代码生成神器 | 从设计稿到前端代码的革命性工具
你有没有经历过这样的日常? 设计师甩过来一张高精度设计稿,你对着屏幕一顿切图手写 HTML/CSS,最后还被吐槽“样式不对”! 产品突然改需求,要把某页面“像某某网站那样做”,你一边挖着头发一边琢磨他们的布局! 明明只是写个前端页面,结果花的时间比后端还长! 别慌,这些问题 Screenshot-to-Code 通通帮你搞定!💪 Screenshot-to-Code 是啥? 简…- 92
- 0
- 1.3k
-
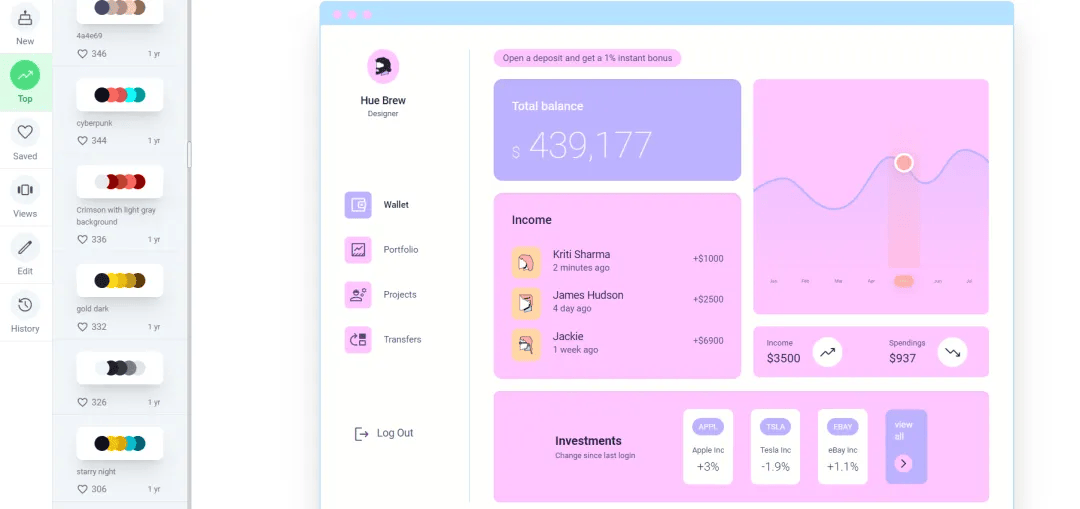
AI Colors配色工具:前后端开发必备的智能网站配色神器
不知道有没有小伙伴特别是后端开发的有没有遇到过这样的问题,想要自己写个项目,却对项目的UI无从下手,不知道如何去进行调色配色,虽然项目功能不受啥影响,但这是一个以颜值至上的世界,帅哥美女大家一眼望去都是欣赏,在程序项目方面也是如此,好看的项目总是令人那么赏心悦目!那么,本文介绍的就是一款能够解决这个问题的 AI 自动化配色工具。 这个AI自动化配色工具非常简洁明了,左边提供了多种不同的配色方案可供…- 59
- 0
- 636
-
ES6 JavaScript高级教程:变量声明、解构赋值与对象数组新特性详解
前言:ECMAScript是 JavaScript 的标准化版本,由 ECMA 国际组织制定。ECMAScript 定义了 JavaScript 的语法、类型、语句、关键字、保留字等。 ES6 是 ECMAScript 的第六个版本,于 2015 年发布,引入了许多重要的新特性,使 JavaScript 更加现代化。 变量声明: 作用域有块作用域,函数作用域,全局作用域,其中全局作用域>函数…- 101
- 0
- 1.2k
-
Angular数据双向绑定实现的原理
一、什么是AngularJS AngularJS是一个JavaScript框架,它诞生于2009年,由Misko Hevery 等人创建,后为Google所收购。是一款优秀的前端JS框架,已经被用于Google的多款产品当中。 AngularJS有着诸多特性,最为核心的是:MVVM、模块化、自动化双向数据绑定、语义化标签、依赖注入等等。 理解什么是自动化双向数据绑定以及其实现的方式。 二、什么是数…- 105
- 0
- 1.1k