-
前端面试必备:如何优雅处理10万条数据渲染?时间分片与虚拟列表详解
在前端开发中,性能优化是一个永恒的话题。我们经常需要处理和展示大量的数据,所以当面试官问到:“如何一次性渲染十万条数据而不影响用户体验?”你会怎么回答?直接渲染十万条数据可能会导致页面卡顿、响应迟缓,甚至浏览器崩溃。本篇文章详细介绍时间分片和虚拟列表的解决方案,帮助你轻松拿下面试~ 前置知识 js是单线程的,会有一个同步和异步的概念,为了确保主线程不会被长时间阻塞,js引擎就会依照「事件循环机制」…- 103
- 6
- 1k
-
JavaScript执行顺序详解:Event Loop机制完全指南
目录 JS执行顺序基础概念 执行顺序设计原理 实践与理解 总结与应用 进阶示例 基础概念 JavaScript 的执行顺序是基于事件循环(Event Loop)的机制,主要区分为同步任务和异步任务,其中异步任务又细分为宏任务(Macro Task)和微任务(Micro Task)。 任务类型详解: 同步任务(Synchronous Tasks) 直接在主线程上执行 按代码顺序依次执行 异步任务(A…- 34
- 0
- 381
-
JavaScript事件循环实战解析:3个典型案例深度剖析
前言 通过三个由浅入深的实例,帮助你彻底掌握JavaScript事件循环机制。每个实例都包含代码分析、执行顺序预测、详细解析和知识点总结,是面试备考和技术提升的绝佳材料。 [前面的meta信息和前言部分保持不变…] 案例一:基础事件循环示例 实例解析 同步代码执行阶段: // 主线程首先执行同步代码 console.log('同步任务 1'); // 立即输出 // 注册宏任务…- 22
- 0
- 263
-
TypeScript完全指南:从入门到高级进阶(2024版)
一、TypeScript简介 1.1 什么是TypeScript? TypeScript是JavaScript的超集,它通过向JavaScript添加可选的静态类型和基于类的面向对象编程特性,提升了代码的可维护性和开发效率。它由Microsoft开发维护,可以编译成标准的JavaScript代码。 1.2 为什么选择TypeScript? 增强代码的可读性和可维护性 类型系统是最好的文档 大部分函…- 0
- 0
- 200
-
前端Token无感刷新完整实践指南
基本概念 Token的类型 访问令牌(Access Token) 用于访问受保护资源的凭证 具有较短的有效期 用于日常API请求认证 刷新令牌(Refresh Token) 用于获取新的访问令牌 具有较长的有效期 在Access Token过期时使用 实现原理 基本流程 设置拦截器监听请求 检测Token是否过期 使用Refresh Token获取新的Access Token 更新存储的Token…- 0
- 0
- 97
-
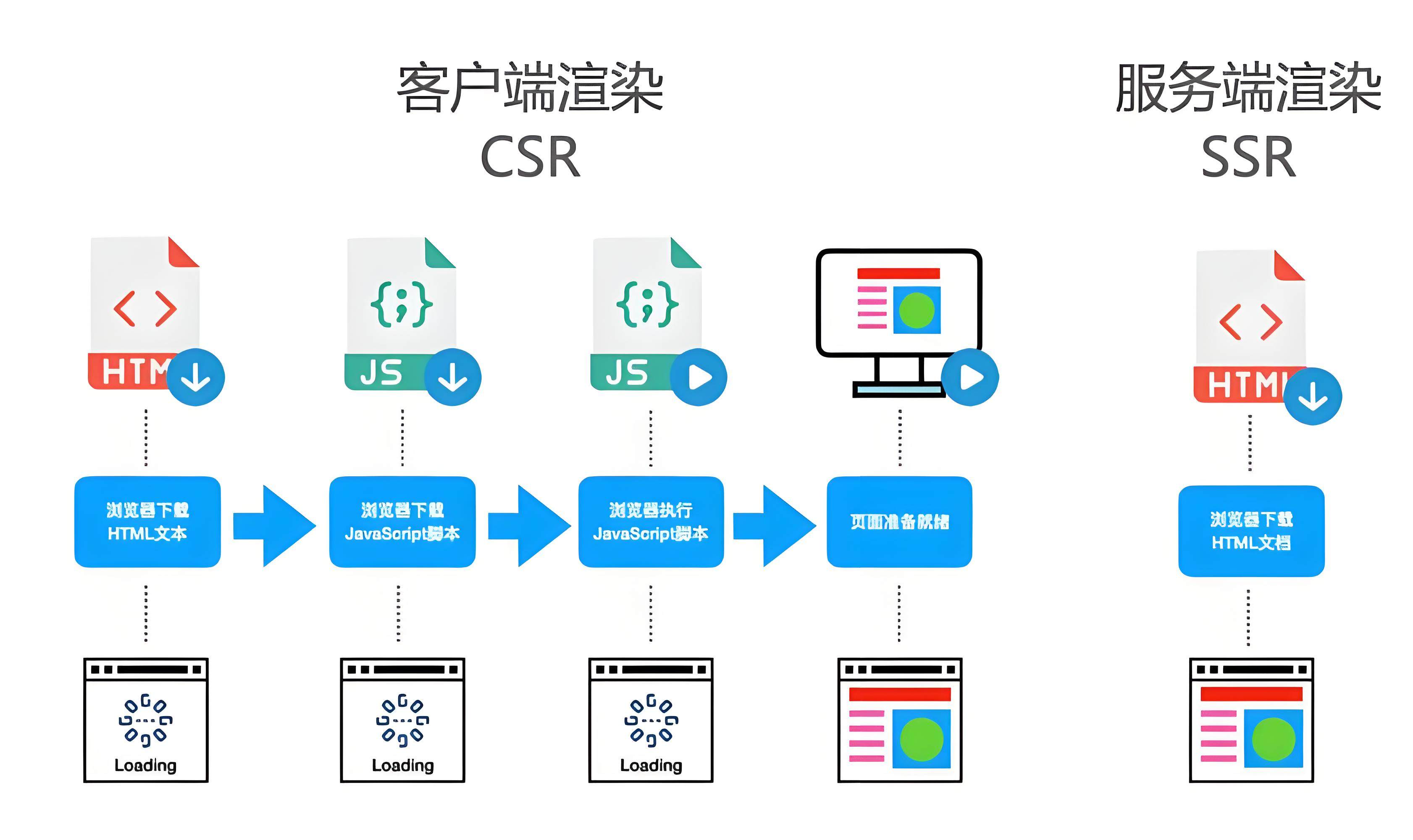
深入理解现代前端渲染技术:SSR、SSG、CSR完全指南
前言 在当今Web开发领域,选择合适的渲染技术对于提升用户体验和网站性能至关重要。本文将深入探讨三种主流的前端渲染技术:CSR、SSR和SSG,帮助开发者做出最佳选择。 一、CSR(客户端渲染) 什么是CSR? CSR是最传统的前端渲染方式,由浏览器执行JavaScript代码来生成页面内容。 优点 响应速度快:页面交互性能好 动态性强:适合复杂交互场景 部署简单:仅需静态文件服务器 缺点 首屏加…- 0
- 0
- 74
-
2024年全面前端开发面试指南 | 最新前端面试题大全 | CSS/JavaScript/Vue面试宝典
CSS篇 1. CSS的盒模型 在HTML页面中的所有元素都可以看成是一个盒子,盒子的组成包括: 内容(content) 内边距(padding) 边框(border) 外边距(margin) 盒模型的类型: 标准盒模型:margin + border + padding + content IE盒模型:margin + content(border + padding) 控制盒模型的模式: bo…- 0
- 0
- 58