-
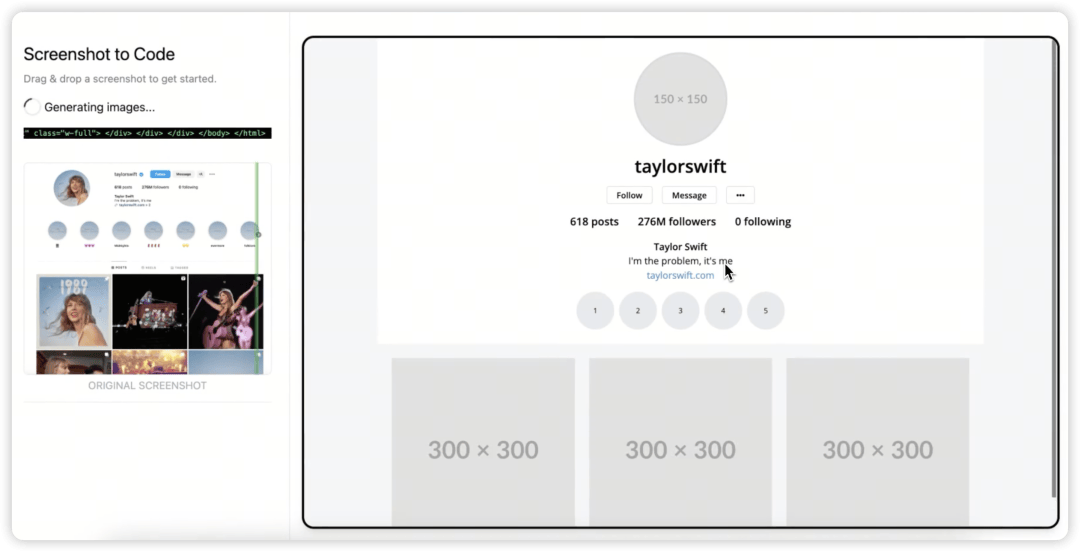
Screenshot-to-Code:60K+星标的AI代码生成神器 | 从设计稿到前端代码的革命性工具
你有没有经历过这样的日常? 设计师甩过来一张高精度设计稿,你对着屏幕一顿切图手写 HTML/CSS,最后还被吐槽“样式不对”! 产品突然改需求,要把某页面“像某某网站那样做”,你一边挖着头发一边琢磨他们的布局! 明明只是写个前端页面,结果花的时间比后端还长! 别慌,这些问题 Screenshot-to-Code 通通帮你搞定!💪 Screenshot-to-Code 是啥? 简…- 1.3k
- 92
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!