-
Vue3 做主题色切换,一定要用这个神库!
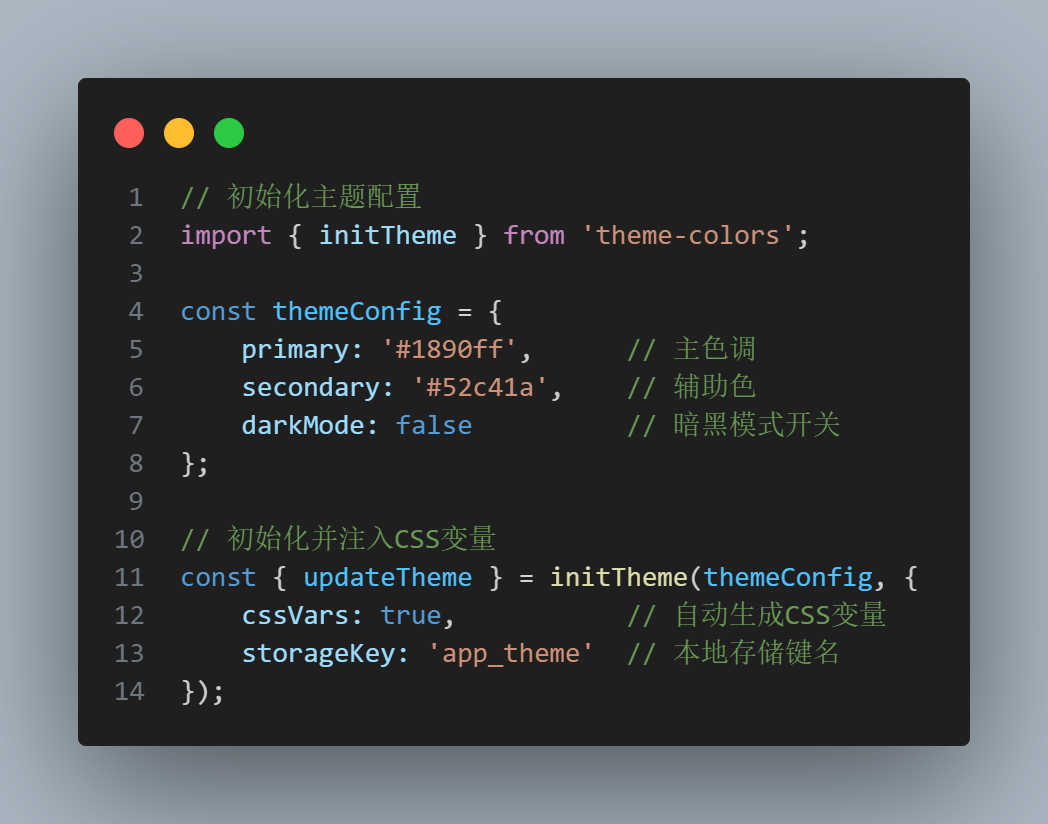
前言 大家好,我是胖虎,用最通俗易懂的话讲最难的知识点是我的座右铭,基础是进阶的前提是我的初心~ 在前端开发中,主题色管理是构建现代化、个性化应用的关键需求。theme-colors 库通过简洁的API和强大的功能,帮助开发者轻松实现 动态主题色切换、颜色派生和主题持久化 等功能 npm install theme-colors initTheme 接收主题配置和选项参数 cssVars : tr…- 13
- 0
-
《B2圈子SEO优化终极方案:智能标签系统+关联推荐教程发布》—— 三步解决SEO孤岛问题,日均PV提升200%的实战指南
一、你的B2圈子是否正面临这些致命问题? SEO孤岛效应:用户通过搜索进入帖子后无相关推荐,跳出率>70% 内容无关联:优质内容分散孤立,用户停留时长<30秒 内链建设空白:Google蜘蛛抓取路径单一,收录量难突破 运营效率低下:无法通过标签聚合精准内容,复访率持续走低 💡 这正是我开发《B2圈子智能标签系统》的初衷! 二、本教程核心功能全景展示 ✅ 全栈式SEO优化方案✅ 专业部署…- 318
- 0
-
灵动岛通知插件 — 提升WordPress网站互动与用户体验的最佳选择
引言 在当今信息爆炸的时代,网站不仅是信息展示的平台,更是与访客互动的桥梁。如何在众多网站中脱颖而出,吸引并留住访客,成为每个网站主亟需解决的问题。灵动岛通知插件为您的WordPress网站带来全新的互动体验,通过智能消息展示和流畅的动态动画效果,显著提升用户互动与满意度,助力您的网站在竞争中占据优势。 插件特点 1. 智能内容展示 上下文感知消息根据访客浏览的不同页面类型(如页面、文章、分类、标…- 887
- 0
-
7B2主题专用多语言翻译插件1.2.1 更新日志
新增功能 后台设置页面 新增多语言管理界面:引入专属的后台设置页面,允许管理员轻松管理和配置支持的语言,包括添加、编辑和移除语言选项。 配置入口:设置 > 多语言切换 扩展语言支持 支持更多语言:将支持的语言从之前的5种扩展到25种,包括阿拉伯语、孟加拉语、科西嘉语、捷克语、丹麦语、荷兰语、菲律宾语、格鲁吉亚语、豪萨语、夏威夷语、印地语、印尼语、意大利语、卢旺达语、老挝语、尼泊尔语、挪威语、…- 295
- 0
-
wordpress 7B2主题我的收藏直达按钮教程
前言 当用户收藏了一个帖子或一篇文章后,需要点进后台的收藏才能查看,但这个过程不能一键直达,需要去找,很繁琐,所以根据用户反馈添加一个一键直达按钮。 效果图: 教程开始 一、添加相应的文件 b2/Modules/Settings/Config.php => b2child/Modules/Settings/Config.php b2/Modules/Settings/Template.php…- 148
- 0
-
WordPress插件:多Tab交流群——提升您的网站互动性
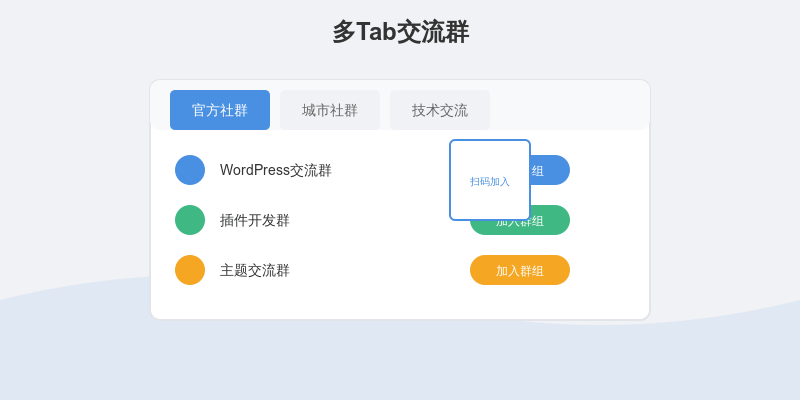
一、插件简介 在当今互联网时代,建立活跃的用户社区和交流群对于提升网站的用户粘性和互动性具有重要意义。为了满足广大网站管理员的需求,胖虎特别开发了“多Tab交流群(多Tab)”插件。这款插件不仅支持多Tab切换,方便分类展示不同类型的交流群信息,还提供了丰富的自定义选项,帮助您轻松管理和展示各类交流渠道。 二、主要功能 1. 多Tab切换 分类展示:支持创建多个Tab,每个Tab可以代表不同的交流…- 405
- 0
-
wordpress 7B2主题:添加iPad端适配完整教程
前言 有用户在使用7B2主题的时候,发现只有移动端和PC端两端的样式,没有iPad端样式适配,那么这篇教程,将完整的指导大家完成iPad端样式适配效果 开始教程 首先在文章底部下载我提供的iPad_style压缩包 解压后会得到一个Assets文件夹和一个Main.php文件 将Assets文件夹上传到子主题根目录 将Main.php文件复制到子主题根目录的Modules/Templates/文件…- 256
- 0
-
WordPress 7B2 主题:添加带字符限制的阅读展开与收起功能教程
前言 在使用 WordPress 7B2 主题 时,许多用户可能会遇到这样的问题:部分圈子帖子内容被折叠,而另一些帖子却直接显示完整内容,这种不一致的显示方式会让阅读体验变得混乱。此外,帖子中通常只有“阅读更多”的按钮,却缺少“收起”的功能,当您只想快速浏览内容时,这显然不够方便。 为了优化这一功能,本教程将指导您为 WordPress 7B2 主题 添加一个更加灵活的 阅读展开与收起功能,不仅支…- 210
- 0
-
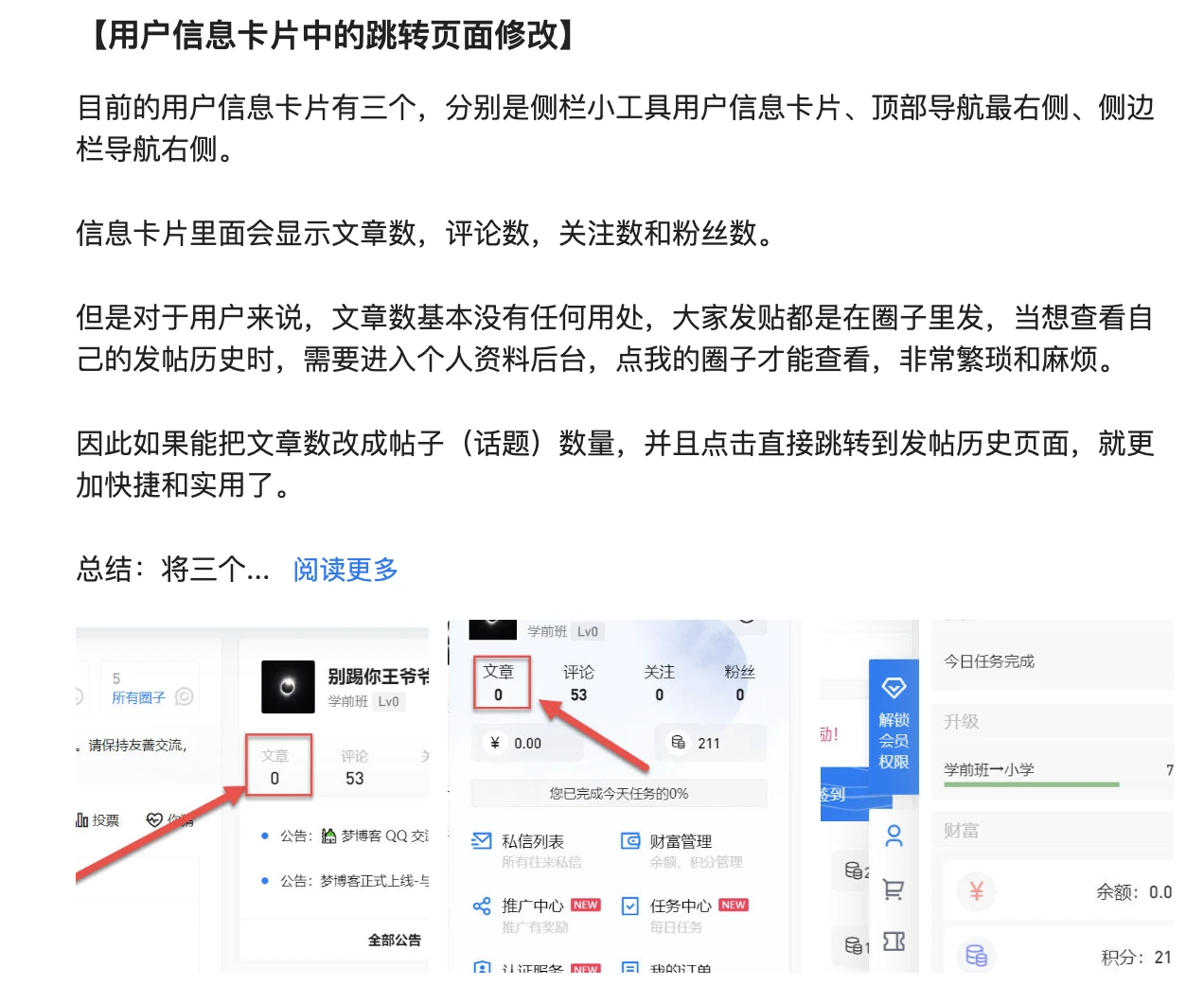
wordpress 7B2主题侧边栏用户面板优化功能完整指南
在7b2主题中,侧边栏小工具里的用户面板会显示文章、评论、关注、粉丝四个展示版块,对于一般站点,用户不会去发布文章的,最多在圈子里发一些帖子,所以此篇教程,会把用户面板中的文章改为帖子版块,并且展示当前用户下的帖子总数量。 效果图: 顶部菜单栏点击头像后的展示: 用户面板小工具展示: 侧边工具栏展示(之前是没有跳转的,现在支持跳转到相应页面): 开始教程 一、添加需要修改的文件 首先从父主题中拷贝…- 238
- 0
-
解决用户在7b2主题美化过程中遇到用户ID获取不正确问题
问题背景 在7b2主题美化过程中,用户遇到了一个常见问题:在圈子功能中,用户头像卡片显示错误,始终显示站长或圈主信息,而不是发帖用户的信息。这个问题影响了用户体验和社区互动。 问题分析 问题出在数据获取方式上。原代码使用PHP的get_the_author_meta('ID')获取用户ID,但在Vue动态渲染的环境中,这种服务器端渲染方式无法获取到正确的用户信息。 解决方案 代…- 213
- 0
-
WordPress 7B2主题圈子评论增强:快速识别作者与管理员身份标识教程
前言 B2主题的圈子功能作为社区互动的重要组成部分,清晰地标识评论者身份对提升用户体验至关重要。本文将介绍如何在不修改父主题的情况下,为圈子评论区添加作者和管理员标识。 功能效果 在评论区顶部显示身份图例说明 主评论中显示作者(A)和管理员(M)标识 评论回复中同样显示相应身份标识 完全继承B2主题原有的设计风格 实现步骤 1. 创建相应的文件夹以及文件 子主题根目录/ ├── TempParts…- 304
- 0
-
WordPress 7b2主题评论跳转高亮与通知优化完整教程
效果展示: 功能实现步骤: 一、在子主题根目录创建所需要的文件夹和js文件 目录结构 子主题根目录/ ├── Modules/ │ └── Common/ └── comment-highlight.js 二、复制父主题中的Comment.php文件 在父主题根目录中进入Modules > Common文件夹中,找到Comment.php,复制到刚刚创建好的Common文件夹中 三、修改代码…- 225
- 0
-
WordPress 7B2主题圈子灯箱功能优化教程 – 提升用户体验的图片浏览解决方案
有用户反应7B2主题中圈子的图片预览不是特别的友好,我深入研究并解决了7B2主题圈子模块中的图片浏览体验问题。从中午到晚上,断断续续攻克了多个技术难点,最终实现了一个性能出色、体验流畅的图片灯箱功能。考虑到教程的技术深度和解决方案的实用价值,本文设置为付费查看。体谅下博主的良心用苦,就当是打赏博主买一杯咖啡了☕️ 大家如果还有什么需求,欢迎到🏠 社区发帖,我会第一时间回复大家,并想办法解决大家遇到…- 196
- 0
-
使用HTML5 Canvas创建流体动感Loading动画教程 | 高级前端动画实现指南
简介 本文将介绍如何使用HTML5 Canvas技术创建一个具有液体流动效果的Loading加载动画。这个动画结合了粒子效果和发光效果,创造出独特的视觉体验。 效果展示 实现原理 动画主要通过以下技术实现: Canvas 2D绘图上下文 SVG滤镜实现粒子化效果 JavaScript控制动画帧 数学函数计算粒子运动轨迹 代码实现 1. HTML结构 htmlCopy<canvas id=&#…- 54
- 0
-
前端面试必备:如何优雅处理10万条数据渲染?时间分片与虚拟列表详解
在前端开发中,性能优化是一个永恒的话题。我们经常需要处理和展示大量的数据,所以当面试官问到:“如何一次性渲染十万条数据而不影响用户体验?”你会怎么回答?直接渲染十万条数据可能会导致页面卡顿、响应迟缓,甚至浏览器崩溃。本篇文章详细介绍时间分片和虚拟列表的解决方案,帮助你轻松拿下面试~ 前置知识 js是单线程的,会有一个同步和异步的概念,为了确保主线程不会被长时间阻塞,js引擎就会依照「事件循环机制」…- 1k
- 103
-
Angular数据双向绑定实现的原理
一、什么是AngularJS AngularJS是一个JavaScript框架,它诞生于2009年,由Misko Hevery 等人创建,后为Google所收购。是一款优秀的前端JS框架,已经被用于Google的多款产品当中。 AngularJS有着诸多特性,最为核心的是:MVVM、模块化、自动化双向数据绑定、语义化标签、依赖注入等等。 理解什么是自动化双向数据绑定以及其实现的方式。 二、什么是数…- 1.1k
- 105
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!